- Angular Highcharts - Home
- Angular Highcharts - Overview
- Environment Setup
- Configuration Syntax
- Angular Highcharts - Line Charts
- Angular Highcharts - Area Charts
- Angular Highcharts - Bar Charts
- Angular Highcharts - Column Charts
- Angular Highcharts - Pie Charts
- Angular Highcharts - Scatter Chart
- Angular Highcharts - Dynamic Charts
- Angular Highcharts - Combinations
- Angular Highcharts - 3D Charts
- Angular Highcharts - Map Charts
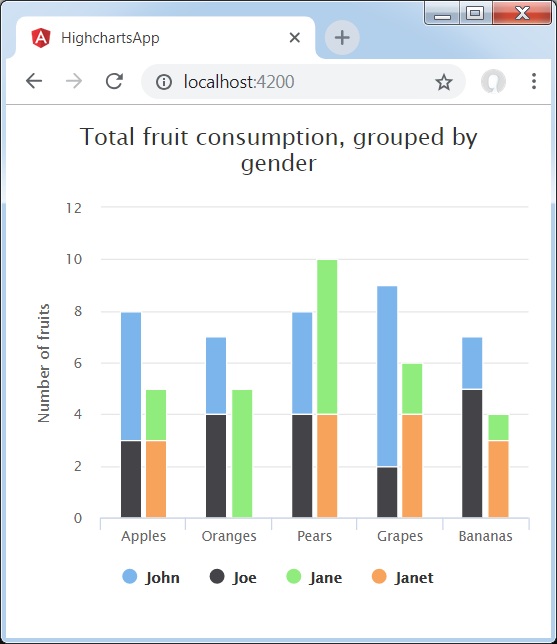
Stacked and Grouped Column Chart
Following is an example of a stacked and grouped Column Chart.
We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. Let us now see additional configurations and also how we have added stacking attribute in plotoptions.
An example of a stacked and grouped Column Chart is given below.
plotOptions
The plotOptions is a wrapper object for configurations objects for each series type. The configuration objects for each series can also be overridden for each series item as given in the series array. This is to stack the values of each series on top of each other. This is to stack the values of each series on top of each other.
Configure the stacking of the chart using plotOptions.column.stacking as "normal". Possible values are null which disables stacking, "normal" stacks by value and "percent" stacks the chart by percentages.
plotOptions : {
column: {
stacking: 'normal'
}
},
Example
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
type: 'column'
},
title : {
text: 'Total fruit consumption, grouped by gender'
},
xAxis : {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
},
yAxis : {
allowDecimals: false,
min: 0,
title: {
text: 'Number of fruits'
}
},
plotOptions : {
column: {
stacking: 'normal'
}
},
credits : {
enabled: false
},
series : [
{
name: 'John',
data: [5, 3, 4, 7, 2],
stack: 'male'
},
{
name: 'Joe',
data: [3, 4, 4, 2, 5],
stack: 'male'
},
{
name: 'Jane',
data: [2, 5, 6, 2, 1],
stack: 'female'
},
{
name: 'Janet',
data: [3, 0, 4, 4, 3],
stack: 'female'
}
]
};
}
Result
Verify the result.