
- Angular Highcharts - Home
- Angular Highcharts - Overview
- Environment Setup
- Configuration Syntax
- Angular Highcharts - Line Charts
- Angular Highcharts - Area Charts
- Angular Highcharts - Bar Charts
- Angular Highcharts - Column Charts
- Angular Highcharts - Pie Charts
- Angular Highcharts - Scatter Chart
- Angular Highcharts - Dynamic Charts
- Angular Highcharts - Combinations
- Angular Highcharts - 3D Charts
- Angular Highcharts - Map Charts
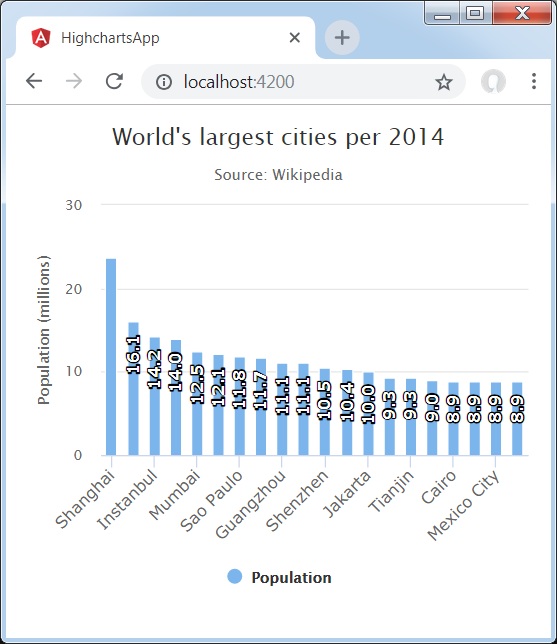
Column with rotated labels
Following is an example of a Column Chart with Rotated Labels.
We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. Let us now see additional configurations and also how we have added rotation attribute in dataLabels.
An example of a Column Chart with rotated labels is given below.
dataLabels
dataLabels is a wrapper object to handle data labels within charts.
Text rotation in degrees. Note that due to a more complex structure, backgrounds, borders and padding will be lost on a rotated data label. This defaults to 0.
dataLabels = {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
format: '{point.y:.1f}', // one decimal
y: 10, // 10 pixels down from the top
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
Example
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
type: 'column'
},
title : {
text: 'World\'s largest cities per 2014'
},
subtitle: {
text: 'Source: <a href = "http://en.wikipedia.org/wiki/List_of_cities_proper_by_population">Wikipedia</a>'
},
xAxis : {
type: 'category',
labels: {
rotation: -45,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
},
yAxis : {
min: 0,
title: {
text: 'Population (millions)'
}
},
tooltip : {
pointFormat: 'Population in 2008: <b>{point.y:.1f} millions</b>'
},
credits : {
enabled: false
},
series : [
{
name: 'Population',
data: [
['Shanghai', 23.7],
['Lagos', 16.1],
['Instanbul', 14.2],
['Karachi', 14.0],
['Mumbai', 12.5],
['Moscow', 12.1],
['Sao Paulo', 11.8],
['Beijing', 11.7],
['Guangzhou', 11.1],
['Delhi', 11.1],
['Shenzhen', 10.5],
['Seoul', 10.4],
['Jakarta', 10.0],
['Kinshasa', 9.3],
['Tianjin', 9.3],
['Tokyo', 9.0],
['Cairo', 8.9],
['Dhaka', 8.9],
['Mexico City', 8.9],
['Lima', 8.9]
],
dataLabels: {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
format: '{point.y:.1f}', // one decimal
y: 10, // 10 pixels down from the top
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
}
]
};
}
Result
Verify the result.

angular_highcharts_column_charts.htm
Advertisements