
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Anchor Pseudo-classes in CSS
Using CSS pseudo-class selectors, namely, :active, :hover, :link and :visited we can style different states of a link/anchor. For proper functionality, the order of these selectors should be −
- :link
- :visited
- :hover
- :active
The syntax of CSS psudo-class property is as follows −
a:(pseudo-selector) {
/*declarations*/
}
Example
Let’s see an example to use CSS Anchor Pseudo Classes −
<!DOCTYPE html>
<html>
<head>
<style>
div {
display: flex;
float: left;
}
a {
margin: 20px;
padding: 10px;
border: 2px solid black;
text-shadow: -1px 0px black, 0px -1px black, 0px 1px black, 1px 0px black;
font-size: 1.1em;
}
a:link {
text-decoration: none;
}
a:visited {
color: blueviolet;
}
a:hover {
color: orange;
font-size: 150%;
font-weight: bold;
box-shadow: 0 0 5px 1px grey;
}
a:active {
color: red;
box-shadow: inset 0 0 15px red;
}
</style>
</head>
<body>
<div>
<h2>Your favourite sports?</h2>
<a href="#">Football</a>
<a href="">Cricket</a>
</div>
</body>
</html>
Output
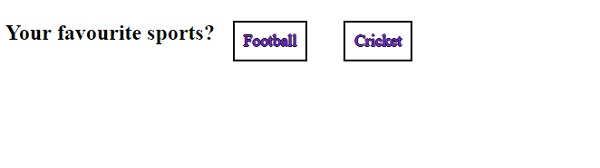
Initial output −

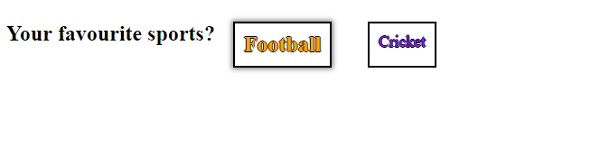
On hovering the first link, we get the following output

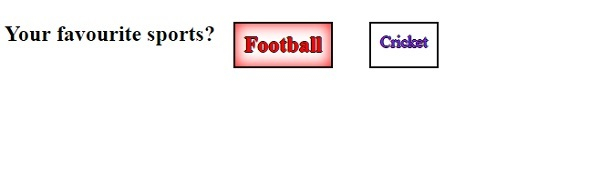
During click of the first link, the following output is returned −

Let’s see another example of CSS Anchor Pseudo Class −
Example
<!DOCTYPE html>
<html>
<head>
<title>CSS Anchor Pseudo Classes</title>
</head>
<style>
div {
color: #000;
padding:20px;
background-image: linear-gradient(135deg, grey 0%, white 100%);
text-align: center;
}
.anchor {
color: #FF8A00;
}
.anchor:last-child {
color: #03A9F4;
}
.anchor:visited {
color: #FEDC11;
}
.anchor:hover {
color: #C303C3;
}
.anchor:active {
color: #4CAF50;
}
</style>
<body>
<div>
<h1>Search Engines</h1>
<a class="anchor" href="https://www.google.com" target="_blank">Go To Google</a>
<a class="anchor" href="https://www.bing.com" target="_blank">Go To Bing</a>
</div>
</body>
</html>
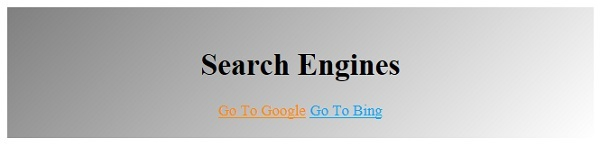
Output


Advertisements
