
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Alert for unsaved changes in form in JavaScript
Following is the code to display an alert for form’s unsaved changes in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input {
margin: 10px;
}
</style>
</head>
<body onbeforeunload="return pageUnload()">
<h1>Alert for unsaved changes in form</h1>
<form>
Username <input type="text" />
<br />
Password <input type="password" /><br />
<button type="submit">SUBMIT</button>
</form>
<br />
<script>
function pageUnload() {
return "The data on this page will be lost if you leave";
}
</script>
</body>
</html>
Output

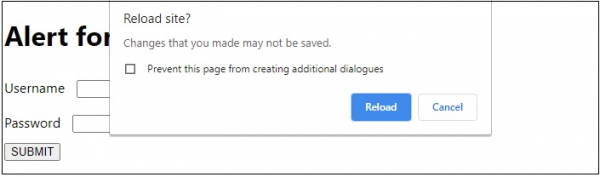
If we click on the reload button then the following warning will be shown −


Advertisements
