Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Add and Remove Views in Android Dynamically in Kotlin?
This example demonstrates how to Add and Remove Views in Android Dynamically in Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/parent_linear_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="5dp" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone" /> <Spinner android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete" /> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:onClick="onAddField" android:text="Add Field" android:textColor="@android:color/background_dark" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
Example
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.widget.LinearLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private var parentLinearLayout: LinearLayout? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
parentLinearLayout = findViewById(R.id.parent_linear_layout)
}
fun onDelete(view: View) {
parentLinearLayout!!.removeView(view.parent as View)
}
fun onAddField(view: View) {
val inflater =
getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val rowView: View = inflater.inflate(R.layout.field, null)
parentLinearLayout!!.addView(rowView, parentLinearLayout!!.childCount - 1)
}
}
Step 4 − Create a new Layout Resource file (field.xml) and add the following code −
Example
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:id="@+id/number_edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone" /> <Spinner android:id="@+id/type_spinner" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:id="@+id/delete_button" android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete" /> </LinearLayout>
Step 5 − Open res/values/strings.xml and add the following code −
Example
<resources> <string name="app_name">YourAppName</string> <string-array name="types"> <item>Mobile</item> <item>Office</item> <item>Home</item> </string-array> </resources>
Step 6 − Add the following code to androidManifest.xml
example
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
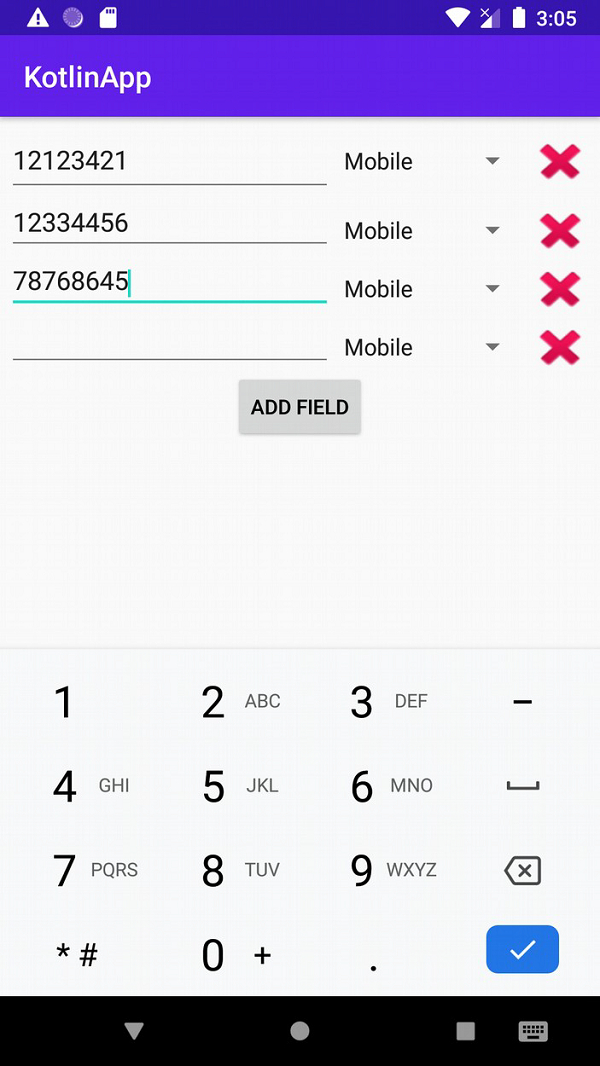
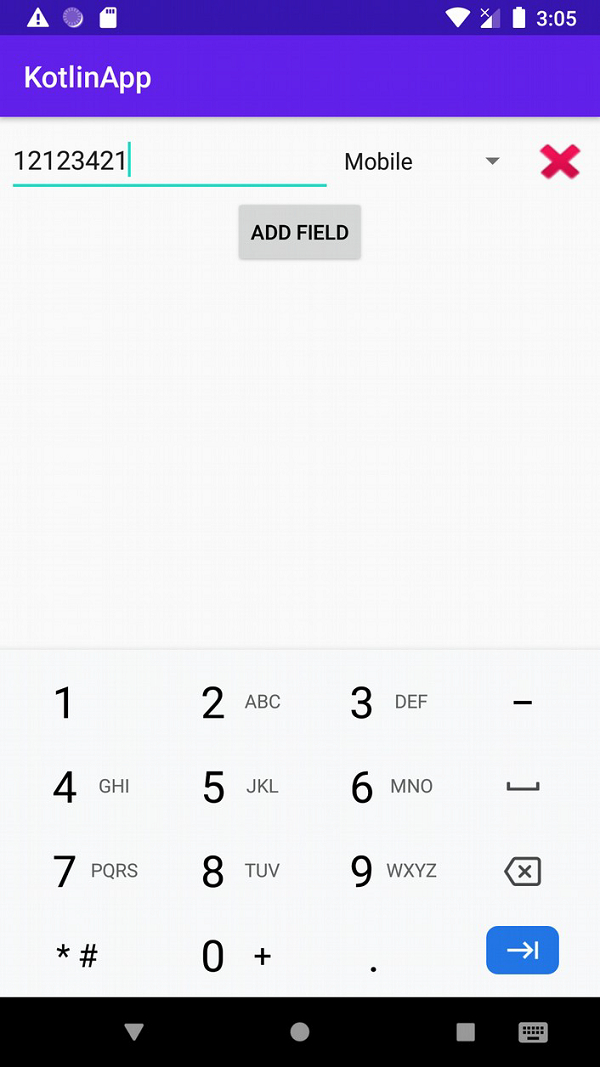
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen