Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Why do we use "use strict" in JavaScript?
The “use strict” is a directive, which is a literal expression. It was introduced in JavaScript 1.8.5. As the name suggests, “use strict” indicates that the code is to be executed in strict mode.
Benefits of using “use strict”
It’s easier to write "secure" JavaScript codes.
It changes previously accepted "bad syntax" into real errors. As an example, mistyping a variable name creates a new global variable. When using strict mode, this will throw an error. It leads to making it impossible to accidentally create a global variable.
A programmer will not receive any error feedback assigning values to non-writable properties.
But in strict mode, any assignment to a non-writable property, a get-only property, a non-existing property, a non-existing variable, or a non-existing object, will throw an error.
To declare strict mode, add the keyword “use strict” in the beginning. For global scope, declare it at the beginning of the script.
We could declare a strict mode for the whole script, function, or for module.
In the strict mode, the followings are not allowed -
Using an undefined variable or object.
Deleting a variable, object, or function.
Duplication of a parameter name.
Writing to read-only or get-only property.
Deleting an undeletable property.
Using words ‘eval’ and ‘arguments’ as variables.
With statement.
Let’s look at the above cases with the help of examples.
Undefined variable or object
The undefined variables or objects are not allowed in the strict mode.
"use strict"; a = 1; // this will throw an error because a is not defined
Example 1
In the program below, variable “a” is not defined and is in the strict mode.
<!DOCTYPE html> <html> <body> <p>An error would come, since you have used a variable, but forgot to declare it </p> <p>Press F8 to see the error. </p> <script> "use strict"; a = 1; </script> </body> </html>
Output
On successful execution of the above code, it will produce the following result -
An error would come, since you have used a variable, but forgot to declare it Press F8 to see the error.
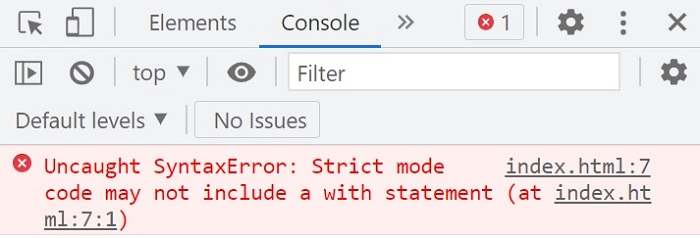
And we get the following error message in the console-

Deleting a variable, object, or function
In the strict mode, the deletion of a variable, object, or function is not allowed. It will show an error when an attempt is made to delete them.
"use strict"; Let a = 1; delete a; // this will throw an error
Example 2
In the program below, variable “a” is not defined and i
<!DOCTYPE html> <html> <body> <script> "use strict"; let a = 1.02; delete a; </script> </body> </html>
Output
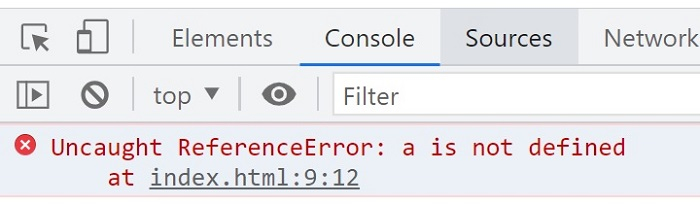
On successful execution of the above code, we get the following error message in the console-

Duplication of a parameter name
In the strict mode, the duplication of a parameter name is not allowed. It will show an error when an attempt is made to use the same name of two or more parameters.
"use strict";
function f(x, x) {}; // this will throw an error
Example
In the program below, the parameters of function f are duplicated while in the strict mode.
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
function f(x, x) {};
</script>
</body>
</html>
Output
On successful execution of the above code, we get the following error message in the console -

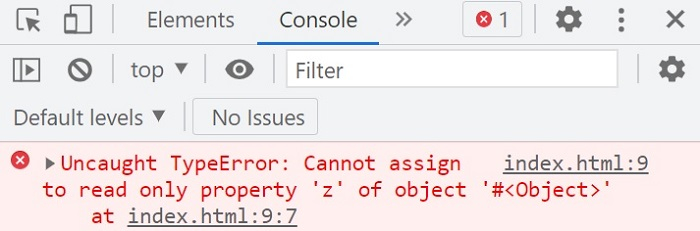
Writing to read-only or get-only property
In the strict mode, writing to a non-writable (read-only) or get-only property is not allowed. It will show an error when an attempt is made to write to a read-only or get-only property.
Example
In the program below, property z is non-writable and we try to assign a value to it, which shows an error.
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
const obj = {};
Object.defineProperty(obj, "z", {writable:false});
obj.z = 2; // This will cause an error
</script>
</body>
</html>
Output
On successful execution of the above code, we get the following error message in the console -

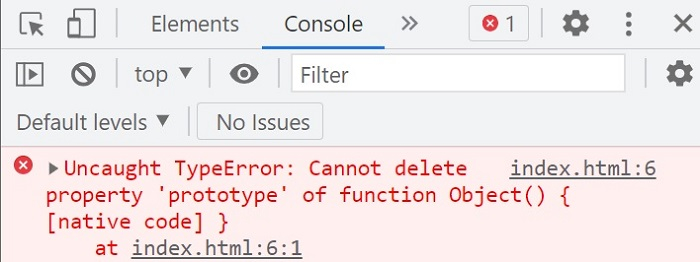
Example − Deleting an undeletable property
In the strict mode, deleting an undeletable property is not allowed. In the program below, we tried to delete property ‘prototype’ of Object.
<!DOCTYPE html> <html> <body> <script> "use strict"; delete Object.prototype; </script> </body> </html>
Output
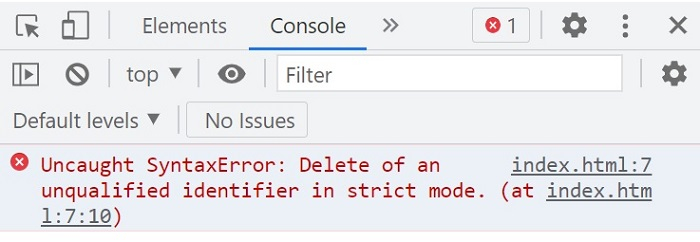
On successful execution of the above code, we get the following error message in the console -

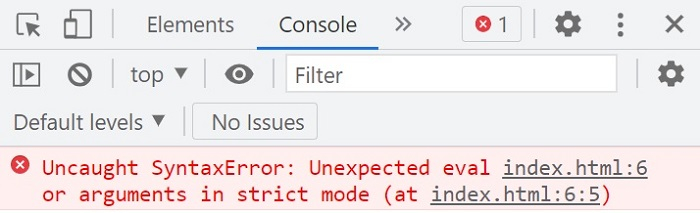
Example − Using ‘eval’ and ‘arguments’ as variables
In strict mode, using the words ‘eval’ and ‘arguments’ as a variable is not allowed.
In the program below, we tried to use the word ‘eval’ as a variable.
<!DOCTYPE html> <html> <body> <script> "use strict"; let eval = 2.45; </script> </body> </html>
Output
This will produce the following result -

Example − with statement
In strict mode, using with statement is not allowed.
<!DOCTYPE html>
<html>
<body>
<script>
"use strict";
with (Math){x = sin(0)};
</script>
</body>
</html>
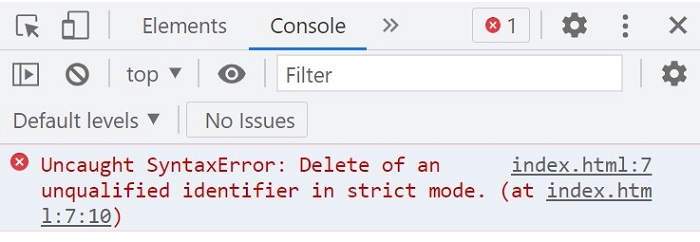
Output
This will produce the following result -