
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
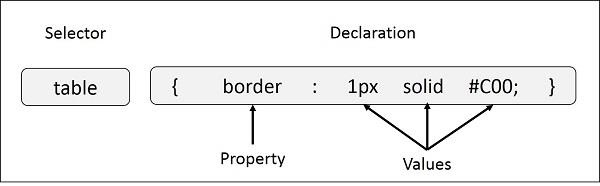
What is a Selector and how it is used in CSS?
A selector is an HTML tag at which a style is applied. This could be any tag like <h1> or <table> etc.
The following figure describes what a Selector is:

Let us see an example of Type Selector, to set color:
h1 {
color: #36CFFF;
}
Advertisements
