
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Style every <p> element that is the child of its parent, counting from the last child with CSS
Use the CSS :nth-last-child(n) selector to style every <p> element that is the child of its parent, counting from the last child. You can try to run the following code to implement the :nth-last-child(n) selector
Example
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-child(4) {
background: blue;
color: white;
}
</style>
</head>
<body>
<p>This is demo text 1.</p>
<p>This is demo text 2.</p>
<p>This is demo text 3.</p>
<p>This is demo text 4.</p>
<p>This is demo text 5.</p>
<p>This is demo text 6.</p>
</body>
</html>
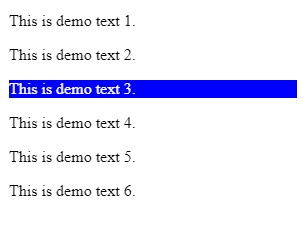
Output


Advertisements
