
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Style every checked <input> element with CSS
To style every checked <input> element, use the CSS :checked selector. You can try to run the following code to implement the :checked selector −
Example
<!DOCTYPE html>
<html>
<head>
<style>
input:checked {
height: 20px;
width: 20px;
}
</style>
</head>
<body>
<p>Fav sports:</p>
<form action="">
<input type = "checkbox" value = "Football">Football<br>
<input type = "checkbox" value = "Cricket">Cricket<br>
<input type = "checkbox" checked = "checked" value = "Tennis"> Tennis<br>
<input type = "checkbox" value = "Badminton">Tennis
</form>
</body>
</html>
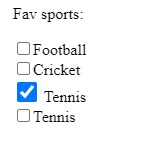
Output


Advertisements
