
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Stack Data Structure in Javascript
In this article, we are going to discuss the stack data structure in JavaScript.
A stack is an Abstract Data Type (ADT), commonly used in most programming languages. It is named stack as it behaves like a real-world stack, for example - a deck of cards or a pile of plates, etc.

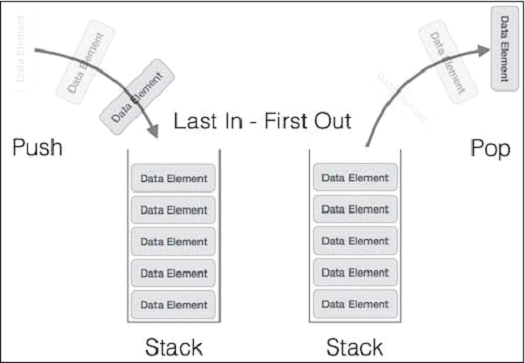
A stack allows operations at one end only. This feature makes it LIFO data structure. LIFO stands for Last-in-first-out. Here, the element which is placed (inserted or added) last, is accessed first. In stack terminology, insertion operation is called PUSH operation and removal operation is called POP operation.
The following diagram shows the operations on the stack ?

Example 1
The following example demonstrates the Stack Data Structure and its various operations (push(), pop(), peek(), isEmpty(), isFull()) in JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Stack Data Structure</title>
</head>
<body>
<script type="text/javascript">
class Stack {
constructor() {
this.stkArr = [];
}
// add element to the stack
add(element) {
return this.stkArr.push(element);
}
// remove element from the stack
remove() {
if (this.stkArr.length > 0) {
document.write("<br>");
return "The Popped element is : " + this.stkArr.pop();
}
}
// view the last element
peek() {
document.write("<br>");
return (
"The Peek element of the stack is : " +
this.stkArr[this.stkArr.length - 1]
);
}
// check if the stack is empty
isEmpty() {
document.write("<br>");
return this.stkArr.length == 0;
}
// the size of the stack
size() {
document.write("<br>");
return "The size of the stack is : " + this.stkArr.length;
}
display() {
if (this.stkArr.length !== 0) {
return "The stack elements are : " + this.stkArr + "<br>";
} else {
document.write("The Stack is Empty..! <br>");
}
}
// empty the stack
clear() {
document.write("
The stack is cleared..!" + "<br>");
this.stkArr = [];
}
}
let stack = new Stack();
stack.add(1);
stack.add(2);
stack.add(3);
stack.add(4);
document.write(stack.display());
stack.clear();
stack.display();
</script>
</body>
</html>
Example 2
In this example, we create a stack and add the elements to it using the push() operation; and display the stack before and after clearing the stack.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Stack Data Structure</title>
</head>
<body>
<script type="text/javascript">
class Stack {
constructor() {
this.stkArr = [];
}
// add element to the stack
add(element) {
return this.stkArr.push(element);
}
// remove element from the stack
remove() {
if (this.stkArr.length > 0) {
document.write("<br>");
return "The Popped element is : " + this.stkArr.pop();
}
}
// view the last element
peek() {
document.write("<br>");
return (
"The Peek element of the stack is : " +
this.stkArr[this.stkArr.length - 1]
);
}
// check if the stack is empty
isEmpty() {
document.write("<br>");
return this.stkArr.length == 0;
}
// the size of the stack
size() {
document.write("<br>");
return "The size of the stack is : " + this.stkArr.length;
}
display() {
if (this.stkArr.length !== 0) {
return "The stack elements are : " + this.stkArr + "<br>";
} else {
document.write("The Stack is Empty..! <br>");
}
}
// empty the stack
clear() {
document.write("
The stack is cleared..!" + "<br>");
this.stkArr = [];
}
}
let stack = new Stack();
stack.add(1);
stack.add(2);
stack.add(3);
stack.add(4);
document.write(stack.display());
document.write(stack.peek());
document.write(stack.size());
</script>
</body>
</html>
Example 3
Following is the complete Javascript class to represent a Stack ?
class Stack {
constructor(maxSize) { // Set default max size if not provided
if (isNaN(maxSize)) {
maxSize = 10;
}
this.maxSize = maxSize; // Init an array that'll contain the stack values.
this.container = [];
}
display() {
console.log(this.container);
}
isEmpty() {
return this.container.length === 0;
}
isFull() {
return this.container.length >= this.maxSize;
}
push(element) { // Check if stack is full
if (this.isFull()) {
console.log("Stack Overflow!")
return;
}
this.container.push(element)
}
pop() { // Check if empty
if (this.isEmpty()) {
console.log("Stack Underflow!")
return;
}
this.container.pop()
}
peek() {
if (isEmpty()) {
console.log("Stack Underflow!");
return;
}
return this.container[this.container.length - 1];
}
clear() {
this.container = [];
}
}
const person = new Stack(10);
person.push(10);
person.push(44);
person.push(55);
person.display();

