
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Rotate the element based on an angle using CSS
Let us learn how to rotate the element based on an angle
Example
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv {
/* IE 9 */
-ms-transform: rotate(20deg);
/* Safari */
-webkit-transform: rotate(20deg);
/* Standard syntax */
transform: rotate(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "myDiv">
Tutorials point.com
</div>
</body>
</html>
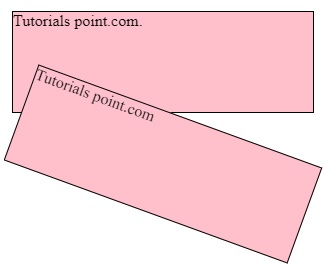
Output


Advertisements
