
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Rotate div with Matrix transforms using CSS
You can try to run the following code to rotate div with matrix transforms using CSS:
Example
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv1 {
/* IE 9 */
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Safari */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0);
/* Standard syntax */
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
</style>
</head>
<body>
<div>
Welcome to my website.
</div>
<div id = "myDiv1">
Welcome to my website.
</div>
</body>
</html>
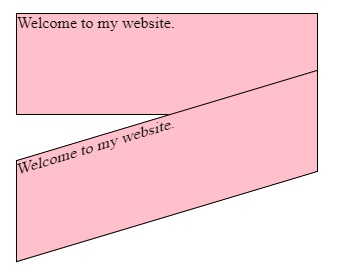
Output


Advertisements
