Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Proper use of flex properties when nesting flex containers
A flex container is always the parent and a flex item is always the child. The scope of a flex formatting context is limited to a parent/child relationship.
Descendants of a flex container beyond the children are not part of flex layout and will not accept flex properties. There are certain flex properties that apply only to flex containers ?
- justify-content,
- flex-wrap and
- flex-direction
There are certain flex properties that apply only to flex items"
- align-self
- flex-grow
- flex
Always apply display: flex or display: inline-flex to a parent in order to apply flex properties to the child.
Let us now see an example. We have two divs inside our parent div parentBox ?
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<! - - -
!-->
</div>
The style for the parent container. We have use the CSS Flex shorthand property ?
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
For the Child i.e. childBox, we have again used the shorthand property to set the flexible length on flexible items ?
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
The nested child in the above .childBox is set with Flex. This and the above nests the flex containers ?
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
Example
Let us now see the complete example to nest the flex containers properly ?
<!DOCTYPE html>
<html>
<head>
<style>
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
</style>
</head>
<body>
<h1>Implementing Flex</h1>
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
</div>
</body>
</html>
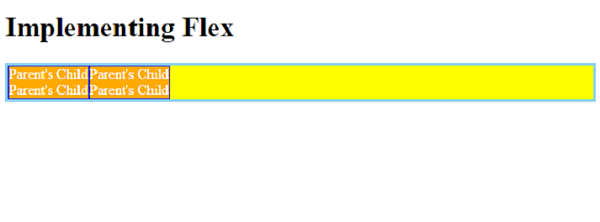
Output