
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
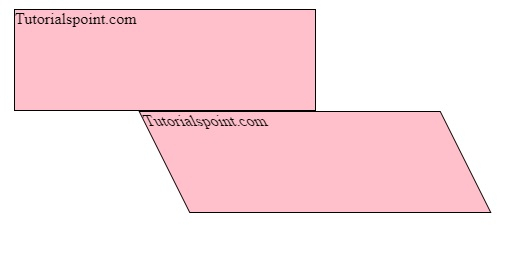
Matrix Transform in another direction with CSS
You can try to run the following code to matrix transform in another direction with CSS:
Example
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#myDiv2 {
/* IE 9 */
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0);
/* Safari */
-webkit-transform: matrix(1, 0, 0.5, 1, 150, 0);
/* Standard syntax */
transform: matrix(1, 0, 0.5, 1, 150, 0);
}
</style>
</head>
<body>
<div>
Tutorialspoint.com
</div>
<div id = "myDiv2">
Tutorialspoint.com
</div>
</body>
</html>
Output


Advertisements
