
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to take user input using HTML forms?
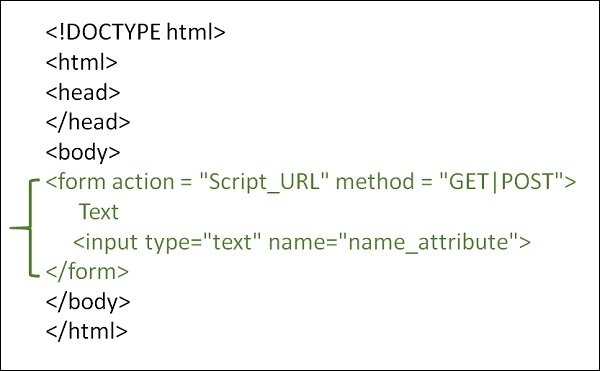
Using HTML forms, you can easily take user input. The <form> tag is used to get user input, by adding the form elements. Different types of form elements include text input, radio button input, submit button, etc.
Let’s learn about the <input> tag, which helps you to take user input using the type attribute. The attribute is used with the form elements such as text input, checkbox, radio, etc.

Example
You can try to run the following code to take user input using HTML Forms:
<!DOCTYPE html> <html> <body> <head> <title>HTML Forms</title> </head> <p>Add your details:</p> <form> Student Name:<br> <input type="text" name="name"> <br> Student Subject:<br> <input type="text" name="subject"> <br> Rank:<br> <input type="text" name="rank"> </form> </body> </html>
Above, you can see the following two attributes:
-
type
Indicates the type of input control and for text input control it will be set to text -
name
Used to give a name to the control which is sent to the server to be recognized and get the value.

Advertisements
