
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Creating Media Dependent Style Sheets using CSS
Media dependent stylesheets are basic stylesheets only but apply to html document only when mediatype matches device type on which document is visible.
We can create media dependent stylesheets by following methods −
- Using @media At-rules
- Using @import At-rules
- Using HTML <link> element with media attribute
Example
Let’s see an example for creating media dependent stylesheets −
HTML Document
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" media="screen" href="screen.css"> <link rel="stylesheet" type="text/css" media="print" href="print.css"> </head> <body> <div></div> </body> </html>
CSS document (screen.css)
div {
height: 50px;
width: 100px;
border-radius: 20%;
border: 2px solid blueviolet;
box-shadow: 22px 12px 3px 3px lightblue;
position: absolute;
left: 30%;
top: 20px;
}
CSS document (print.css)
div {
height: 50px;
width: 100px;
border-radius: 20%;
border: 2px solid #dc3545;
box-shadow: 22px 12px 3px 3px #dc3545;
position: absolute;
left: 30%;
top: 20px;
}
Output
This will produce the following output −
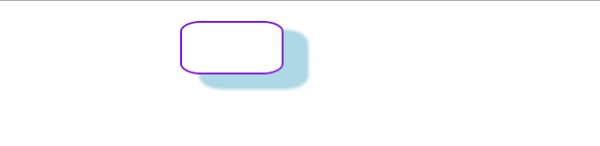
When document is visible in a screen mediatype −

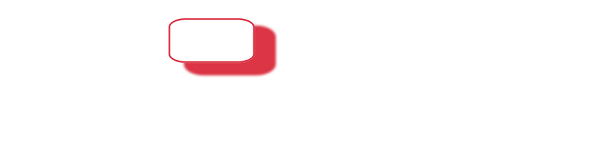
When document is visible in a print mediatype −

Example
Let’s see another example for creating media dependent stylesheets −
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p {
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
box-shadow: 0 0 3px black;
padding: 20px;
background-origin: border-box;
}
@media screen and (max-width: 900px) {
p{
background: url("https://www.tutorialspoint.com/android/images/android.jpg");
color: #c303c3;
}
}
@media screen and (max-width: 500px) {
p {
color: black;
background: url("https://www.tutorialspoint.com/react_native/images/react-native.jpg");
}
}
</style>
</head>
<body>
<p>This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text. </p>
</body>
</html>
Output
This will produce the following output −
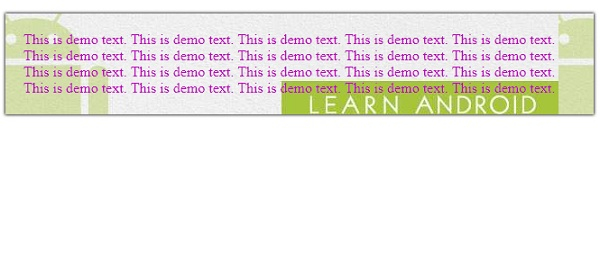
When screen size is above 500px −

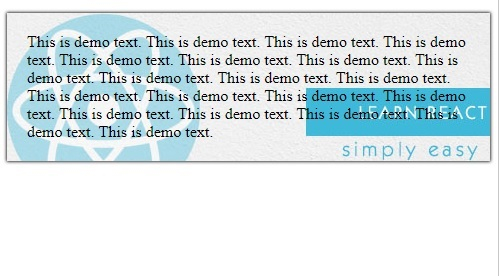
When screen size is below 500px −


Advertisements
