
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to show prompt dialog box using JavaScript?
JavaScript has several built-in methods to create dialog boxes that allow users to interact with them. The prompt() method in JavaScript is one of them. The prompt dialog box is very useful when you want to pop up a text box to get user input. In this article, we'll explore how to use the prompt() method with examples.
What is a Prompt Dialog Box?
The prompt() method in JavaScript is used to display a dialog box that prompts the user for input. The prompt dialog box is very useful when you want to pop up a text box to get user input. Thus, it enables you to interact with the user.
This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt() will return the entered value from the text box. If the user clicks the Cancel button, the window method prompt() returns null.
Syntax and Parameters
The syntax for the prompt() method is as follows:
let userInput = prompt(text, defaultText);
Parameters:
- Text: This is the message displayed in the dialog box. It is optional.
- defaultText: This is the default input value displayed in the text field. It is also optional.
Example
The following is a simple example demonstrating the working of prompt() dialog box:
<!DOCTYPE html>
<html>
<head>
<title>Prompt Input Example</title>
<script>
function askName() {
// Show a prompt dialog box asking for the user's name
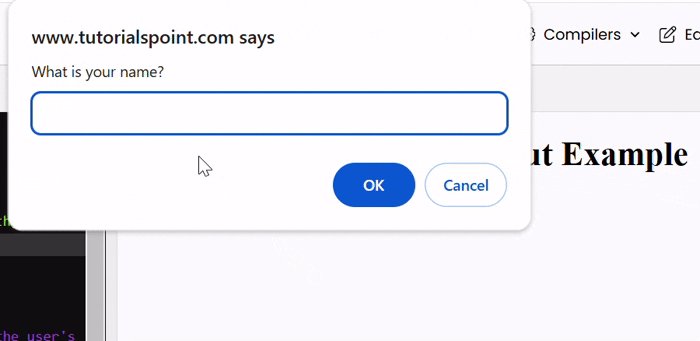
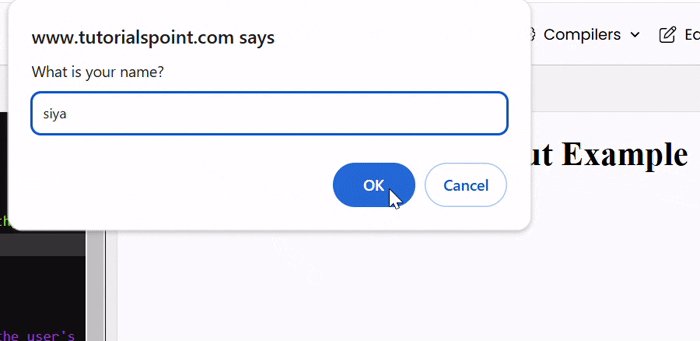
let userName = prompt("What is your name?");
// Display the user's name on the page
if (userName) {
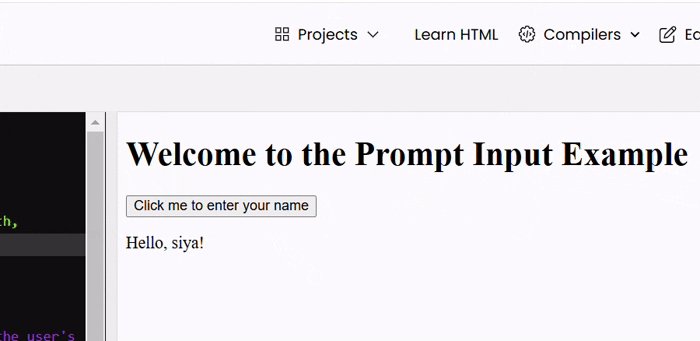
document.getElementById("output").innerText = "Hello, " + userName + "!";
} else {
document.getElementById("output").innerText = "Hello, stranger!";
}
}
</script>
</head>
<body>
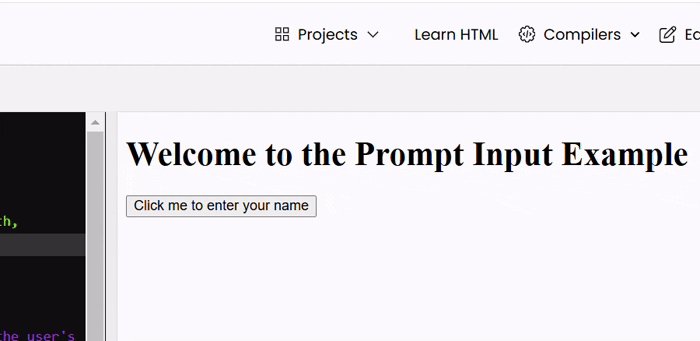
<h1>Welcome to the Prompt Input Example</h1>
<button onclick="askName()">Click me to enter your name</button>
<p id="output"></p> <!-- This is where the output will be displayed -->
</body>
</html>
Output

In the above code, when the user clicks the button, a prompt asks for their name. Once they enter it, their name is shown in a paragraph. If they leave it blank, it will say "Hello, stranger!" instead.
Conclusion
In this article, we have seen the prompt() dialog box, its syntax, parameters, and example. The JavaScript prompt dialog box provides a simple way to collect user input. This article provides a clear understanding of the prompt dialog box.

