
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to mark text superscript in HTML?
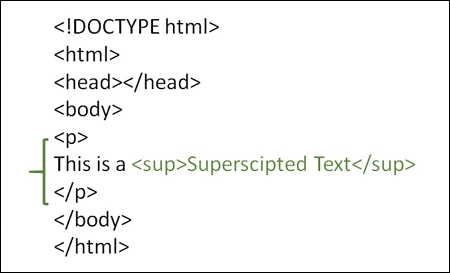
To mark superscripted text in HTML, use the <sup>…</sup> tag. Just keep in mind both the opening and closing tag is mandatory while using the <sup>...</sup> tag.
The superscript text appears to be half a character above the normal line. It is displayed as a smaller font.

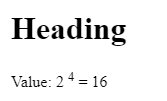
You can try the following code to mark superscripted text in HTML. Here, we are writing the value 2 4 using the <sup> tag,
<!DOCTYPE html> <html> <head> <title>HTML text superscript</title> </head> <body> <h1>Heading</h1> <p> Value: 2 <sup>4</sup> = 16 </p> </body> </html>
Output


Advertisements
