Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to draw a hollow circle in SVG?
To draw a hollow circle in SVG, use the <circle> element. For that, use fill=”none” and draw the outline.
SVG stands for Scalable Vector Graphics and is a language for describing 2D-graphics and graphical applications in XML and the XML is then rendered by an SVG viewer. Most of the web browsers can display SVG just like they can display PNG, GIF, and JPG.

Example
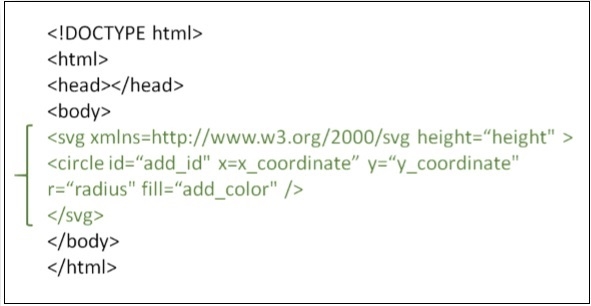
You can try to run the following code to learn how to draw a hollow circle in SVG
<!DOCTYPE html> <html> <head> <title>HTML5 SVG Hollow Circle</title> <head> <body> <svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="7" fill="none" /> </svg> </body> </html>
Output

Advertisements