
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to detect that JavaScript Cookies are disabled?
This tutorial will teach you how to detect if cookies are enabled or disabled on a website using JavaScript. Cookies are small text files on your computer that contain data. A web server terminates the connection after sending a web page to a browser and completely forgets about the user. The challenge of "how to remember information about the user" led to the invention of cookies. A cookie may contain the name of a user who visits a website. The cookie "remembers" the user's name for the subsequent visit to the website. Cookies allow you to store user information on web pages.
In the form of a cookie, your server transmits certain data to the visitor's browser. The cookie may be accepted by the browser. If it does, a plain text record of it is kept on the visitor's hard disc. Now, the browser sends the same cookie to the server for retrieval when the visitor accesses a different page on your website. Once recovered, your server knows and remembers what was previously saved.
Using JavaScript, cookies can be created, retrieved, and modified directly, and the process of it is easy and simple. The value, length, and name of the cookie can be restricted. All cookie data is sent to the application server immediately when a page is requested from the browser server. As malevolent users could access this information, cookies should not be used to store sensitive information such as passwords or credit card numbers.
Let's first see how to check in a browser if cookies are disabled.
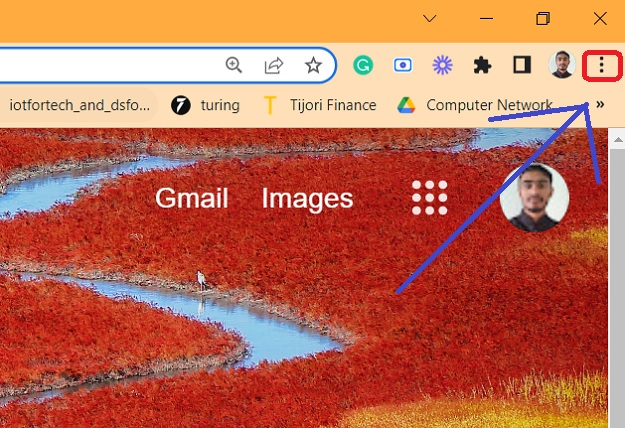
STEP 1 ? Switch on your Google Chrome browser and click on settings. Here, we can see that you have to click the three vertical dots on the top right corner of the screen.

STEP 2 ? There will be a drop-down menu and from there you must click on Settings.

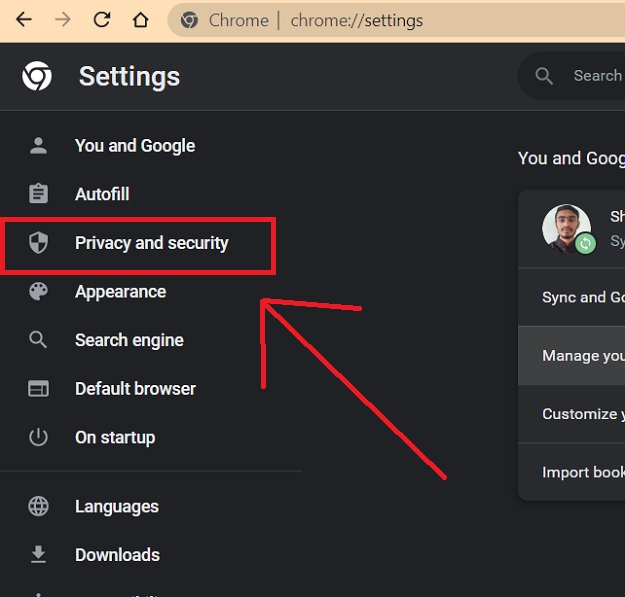
STEP 3 ? After the Settings page opens, you have to click on Privacy and Security, as shown below.

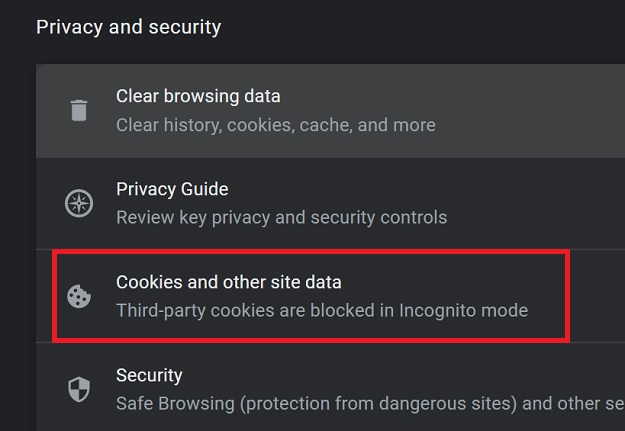
STEP 4 ? After the Privacy and Settings page opens, we have to click on Cookies and other site data as shown below.

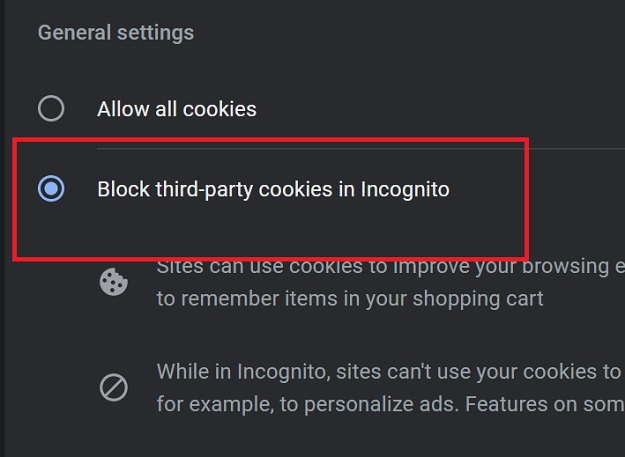
STEP 5 ? After this page opens, we can change the settings to whichever option the user seems fit.

Here, we see that the user has selected a certain setting.
Let's see different methods to detect whether JavaScript cookies are disabled.
Using the navigator.cookieEnabled() Function
The navigator.cookieEnabled returns a Boolean value that indicates whether cookies are enabled or not. The property is read-only. It returns true if the cookies are enabled; else it returns false.
Syntax
The syntax for this function is ?
if (navigator.cookieEnabled) {
//Cookies Enabled;
}
Example
In the below example, we will demonstrate how to detect whether the JavaScript cookies are enabled or disabled for a website. Here, we see the navigator.cookieEnabled function in JavaScript which enables to check whether cookies are enabled in the browser or not.
<html> <head> <script type="text/javascript"> function checkCookiesStats() { if(navigator.cookieEnabled) { document.getElementById("check").innerHTML="Cookies are enabled"; } else { document.getElementById("check").innerHTML="Cookies are disabled"; } } </script> </head> <body onload="checkCookiesStats()"> <h2>Check if cookies are enabled</h2> <p id="check"></p> </body> </html>
In the above output, users can see that the site had cookies enabled and this is shown on the user's screen.
Using Modernizr Library
Modernizr is a collection of superfast tests - or "detects" as we like to call them. Which run as your web page loads, then you can use the results to tailor the experience to the user.
Syntax
Insert the library in the file ?
<script src="modernizr.min.js" type="text/javascript">
Using in code
supportsCookie == false;
Example
In this example, we are checking whether JavaScript cookies are enabled in the browser or not using the Modernizr library. The function supportsCookies() checks whether the cookies are enabled on this site or not.
<html> <head> <script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" integrity="sha512-3n19xznO0ubPpSwYCRRBgHh63DrV+bdZfHK52b1esvId4GsfwStQNPJFjeQos2h3JwCmZl0/LgLxSKMAI55hgw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <body> <h2> Detecting JavaScript cookies. </h2> <p id="demo"></p> <script> function supportsCookies() { try { // Create cookie document.cookie = 'cookietest=1'; var ret = document.cookie.indexOf('cookietest=') != -1; // Delete cookie document.cookie = 'cookietest=1; expires=Thu, 01-Jan-1970 00:00:01 GMT'; return true; } catch (e) { return false; } } document.getElementById("demo").innerHTML = supportsCookies(); </script> </body> </html>
This output shows clearly that JavaScript cookies are disabled and give a boolean value of true.
The above two approaches show how the user can check in JavaScript whether cookies are disabled. The first approach uses an inbuilt JavaScript function and the second approach uses a library and the use of functions to help detect whether JavaScript cookies are enabled or disabled.

