
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create clickable areas in an image in HTML?
To create clickable areas in an image, create an image map, with clickable areas. For example, on clicking a box, the different website opens and on clicking a triangle in the same image, a different website opens.
The <area> tag defines an area inside an image-and nested inside a <map> tag. The following are the attributes:
| Sr.No |
Attribute & Description |
|---|---|
| 1 |
alt |
| 2 |
coords |
| 3 |
download |
| 4 |
shape |
| 5 |
target |

Example
You can try to run the following code to create clickable areas in an image in HTML
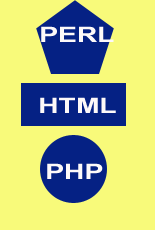
<!DOCTYPE html> <html> <head> <title>HTML area Tag</title> </head> <body> <img src = /images/usemap.gif alt = "usemap" usemap = "#lessons"/> <map name = "lessons"> <area shape = "poly" coords = "74,0,113,29,98,72,52,72,38,27" href = "/perl/index.htm" alt = "Perl Tutorial" target = "_blank" /> <area shape = "rect" coords = "22,83,126,125" alt = "HTML Tutorial" href = "/html/index.htm" target = "_blank" /> <area shape = "circle" coords = "73,168,32" alt = "PHP Tutorial" href = "/php/index.htm" target = "_blank" /> </map> </body> </html>
Output


Advertisements
