
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
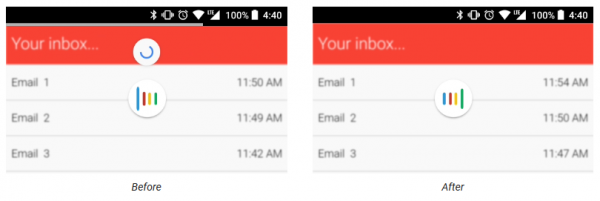
Disabling Android's chrome pull-down-to-refresh feature with HTML.
The refresh button which was until now hidden in the flow menu, has been replaced by pull-down-to-refresh feature in chrome. However, some users do not need this feature in their application.
body {
// disables pull-to-refresh
// allows overscroll glow effects overscroll-behavior-y: contain;
}
The overscroll behaviour property of CSS disables the pull to refresh action. In the above given code we have fixed double pull to refresh animation in the chatbox demo. The inbox blurs while the entire page is being refreshed.


Advertisements
