
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Add elements to a Queue using Javascript
In JavaScript, there is no such data structure concept as a Queue like other programming languages. But you can implement a queue in JavaScript using an array object. You can perform all the operations such as push() method to add element at end and shift() to remove first element.
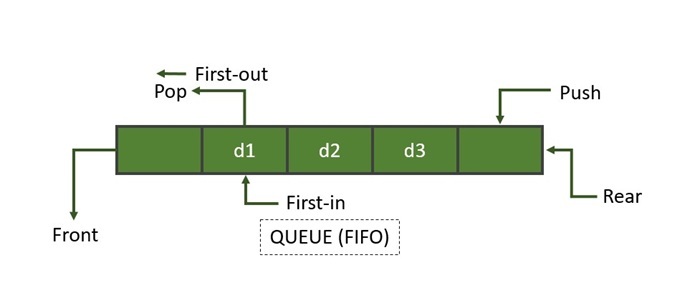
The following diagram will give a clear understanding of the queue data structure and its principles (FIFO):

A Queue is a linear data structure that follows the FIFO (First In, First Out) principle. In JavaScript, it is used to store and manage elements of similar or different types.
Here is a snippet of code to add elements to a queue (i.e., an array) using the push() method:
const arr = []; //adding 10 at the end arr.push(10);
Adding Elements to a Queue using JavaScript
There are various ways to add elements to a queue (implemented using an array) in JavaScript, as shown below:
Using push() Method
The push() method of the array object accepts a value as a parameter and inserts it at the end of the queue (i.e., implemented using an array).
Following is the syntax of the push() method:
arr.push(value)
In the above syntax, value is the new element that needs to be added to the queue.
Example
In the following program, we define a method named addElement() that uses the push() method of the Array object to add the elements 10, 20, 30, and 40 to the queue (an empty array []):
class Queue {
constructor() {
this.queue = [];
}
addElement(value) {
this.queue.push(value);
}
}
// Creating object
const q = new Queue();
console.log("Queue before adding element:", q);
q.addElement(10);
q.addElement(20);
q.addElement(30);
q.addElement(40);
console.log("Queue after adding elements:", q);
The above program produces the following output:
Queue before adding element: Queue { queue: [] }
Queue after adding elements: Queue { queue: [ 10, 20, 30, 40 ] }
Using Two Pointer Approach
The two-pointer approach is one of the common ways to solve Data Structures and Algorithms (DSA) problems, especially array-related problems. It uses two variables (that are considered as pointers) that keep track of different positions in an array to traverse, search, or manipulate the array.
Algorithm
Following two-pointer algorithm to add elements to a queue:
- Step 1: Initialize an empty array queue[].
-
Step 2: Initialize two pointers:
front = 0 -> points to the first element.
rear = 0 -> points to the next insertion position. -
Step 3: To insert an element:
Assign the value to queue[rear] -> queue[rear] = value
Increment rear -> rear = rear + 1 - Step 4: Repeat step 3 for each new element to be added.
Example
The following example uses the above algorithm to add an element to a queue (i.e., an empty array []):
class Queue {
constructor() {
this.queue = [];
this.front = 0;
this.rear = 0;
}
addElement(value) {
this.queue[this.rear] = value;
this.rear++;
}
printQueue() {
if (this.rear === this.front) {
console.log("Queue is empty");
} else {
const elements = this.queue.slice(this.front, this.rear);
console.log("Queue elements:", elements);
}
}
}
// Testing the enqueue-only queue
const q = new Queue();
console.log("Initial Queue before adding element:");
q.printQueue();
//calling addElement() method to add element
q.addElement(10);
q.addElement(20);
q.addElement(30);
q.addElement(40);
console.log("After adding elements:");
q.printQueue();
Below is the output of the above program:
Initial Queue before adding element: Queue is empty After adding elements: Queue elements: [ 10, 20, 30, 40 ]

