XPath - Number Operators / Functions
XPath defines the following operators on numbers to be used with the XPath expressions.
| S.No. | Operator & Description |
|---|---|
| 1 |
+ used for addition operation |
| 2 |
- used for subtraction operation |
| 3 |
* used for multiplication operation |
| 4 |
div used for division operation |
| 5 |
mod used for modulo operation |
XPath defines the following functions on numbers to be used with the XPath expressions.
| S.No. | Function & Description |
|---|---|
| 1 |
ceiling() returns the smallest integer larger than the value provided. |
| 2 |
floor() returns the largest integer smaller than the value provided. |
| 3 |
round() returns the rounded value to nearest integer. |
| 4 |
sum() returns the sum of two numbers. |
Example
This example creates a table of <student> element with its attribute roll no and its child <firstname>,<lastname><nickname> and <marks> by iterating over each student. It calculates grades of the student and then prints the student(s) details.
students.xml
<?xml version = "1.0"?>
<?xml-stylesheet type = "text/xsl" href = "students.xsl"?>
<class>
<student rollno = "393">
<firstname>Dinkar</firstname>
<lastname>Kad</lastname>
<nickname>Dinkar</nickname>
<marks>85</marks>
</student>
<student rollno = "493">
<firstname>Vaneet</firstname>
<lastname>Gupta</lastname>
<nickname>Vinni</nickname>
<marks>95</marks>
</student>
<student rollno = "593">
<firstname>Jasvir</firstname>
<lastname>Singh</lastname>
<nickname>Jazz</nickname>
<marks>90</marks>
</student>
</class>
students.xsl
<?xml version = "1.0" encoding = "UTF-8"?>
<xsl:stylesheet version = "1.0"
xmlns:xsl = "http://www.w3.org/1999/XSL/Transform">
<xsl:template match = "/">
<html>
<body>
<h2>Students</h2>
<table border = "1">
<tr bgcolor = "#9acd32">
<th>Roll No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Nick Name</th>
<th>Marks</th>
<th>Grade</th>
</tr>
<xsl:for-each select = "class/student">
<tr>
<td><xsl:value-of select = "@rollno"/></td>
<td><xsl:value-of select = "firstname"/></td>
<td><xsl:value-of select = "lastname"/></td>
<td><xsl:value-of select = "nickname"/></td>
<td><xsl:value-of select = "marks"/></td>
<td>
<xsl:choose>
<xsl:when test = "marks div 90 > 1">
High
</xsl:when>
<xsl:when test = "marks div 80 > 1">
Medium
</xsl:when>
<xsl:otherwise>
Low
</xsl:otherwise>
</xsl:choose>
</td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
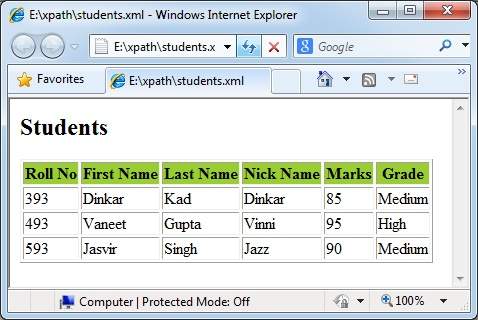
Verify the output