
- WML - Home
- WML - Overview
- WML - Environment
- WML - Syntax
- WML - Elements
- WML - Comments
- WML - Variables
- WML - Formatting
- WML - Fonts
- WML - Images
- WML - Tables
- WML - Links
- WML - Tasks
- WML - Inputs
- WML - Submit Data
- WML - Server Scripts
- WML - Events
- WML - Timer
- WML - Template
- WML - DTD
- WML2 - Tutorial
- WML Tools
- WAP - Emulators
- WML - Validator
- WML Useful Resources
- WML - Quick Guide
- WML - Useful Resources
- WML - Discussion
top
middle
bottom
px
%
px
%
px
%
px
%
WML <img> Tag
The <img> element is used to include an image in a WAP card. WAP-enabled wireless devices only supported the Wireless Bitmap (WBMP) image format.
WBMP images can only contain two colors: black and white. The file extension of WBMP is ".wbmp" and the MIME type of WBMP is "image/vnd.wap.wbmp".
Attributes:
This element supports the following attributes:
The <img> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| align |
|
Alignment of the image |
| alt | alternative text | Sets an alternate text to be displayed if the image is not displayed. |
| height |
|
Height of the image in pixels or percentage. If you specify the value in pixels, the syntax is "140", instead of "140px". |
| hspace |
|
Sets white space to the left and right of the image. If you specify the value in pixels, the syntax is "140", instead of "140px". |
| localsrc | cdata | Sets an alternate representation for the image. If this attribute is set, the browser will use it instead of the "src" attribute. |
| src | image url | A path to wbmp image. |
| vspace |
|
Sets white space above and below the image. If you specify the value in pixels, the syntax is "140", instead of "140px". |
| width |
|
Sets the width of the image.If you specify the value in pixels, the syntax is "140", instead of "140px". |
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Example:
Following is the example showing usage of this element.
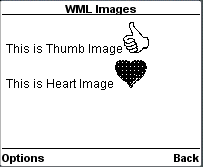
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="WML Images"> <p> This is Thumb image <img src="/images/thumb.wbmp" alt="Thumb Image"/> </p> <p> This is Heart image <img src="/images/heart.wbmp" alt="Heart Image"/> </p> </card> </wml>
This will produce the following result:

Advertisements