
- Three.js - Home
- Three.js - Introduction
- Three.js - Installation
- Three.js - Hello Cube App
- Three.js - Renderer and Responsiveness
- Three.js - Responsive Design
- Three.js - Debug and Stats
- Three.js - Cameras
- Three.js - Controls
- Three.js - Lights & Shadows
- Three.js - Geometries
- Three.js - Materials
- Three.js - Textures
- Three.js - Drawing Lines
- Three.js - Animations
- Three.js - Creating Text
- Three.js - Loading 3D Models
- Three.js - Libraries and Plugins
- Three.js Useful Resources
- Three.js - Quick Guide
- Three.js - Useful Resources
- Three.js - Discussion
Three.js - TorusKnot Geometries
A torus knot is a special kind of knot that looks like a tube that winds around itself a couple of times.You can create a torus-knot using THREE.TorusKnotGeometry. It's pretty similar to TorusGeometry with additional properties, the p and q.
p − It defines how many times the geometry winds around its axis of rotational symmetry. Default is 2.
q − It defines how many times the geometry winds around the interior of the torus. This defaults to 3.
const torusKnot = new THREE.TorusKnotGeometry( radius, tubeRadius, tubularSegments, radialSegments, p, q )
Example
Check out the following example.
torus-knot.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Three.js - Torus Knot</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: -applesystem, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
html,
body {
height: 100vh;
width: 100vw;
}
#threejs-container {
position: block;
width: 100%;
height: 100%;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.7/dat.gui.js"></script>
</head>
<body>
<div id="threejs-container"></div>
<script type="module">
// Torus knot geometry in Three.js
// GUI
const gui = new dat.GUI()
// sizes
let width = window.innerWidth
let height = window.innerHeight
// scene
const scene = new THREE.Scene()
scene.background = new THREE.Color(0x262626)
// camera
const camera = new THREE.PerspectiveCamera(30, width / height, 0.1, 100)
camera.position.set(0, 0, 10)
const camFolder = gui.addFolder('Camera')
camFolder.add(camera.position, 'z').min(10).max(60).step(10)
camFolder.open()
// torusKnot
const geometry = new THREE.TorusKnotGeometry()
const material = new THREE.MeshBasicMaterial({
color: 0xffffff,
wireframe: true
})
const materialFolder = gui.addFolder('Material')
materialFolder.add(material, 'wireframe')
materialFolder.open()
const torusKnot = new THREE.Mesh(geometry, material)
scene.add(torusKnot)
const torusKnotProps = {
radius: 1,
tubeRadius: 0.5,
radialSegments: 64,
tubularSegments: 8,
p: 2,
q: 3
}
const props = gui.addFolder('Properties')
props
.add(torusKnotProps, 'radius', 1, 50)
.step(1)
.onChange(redraw)
.onFinishChange(() => console.dir(torusKnot.geometry))
props.add(torusKnotProps, 'tubeRadius', 0.1, 50).step(0.1).onChange(redraw)
props.add(torusKnotProps, 'radialSegments', 1, 50).step(1).onChange(redraw)
props.add(torusKnotProps, 'tubularSegments', 1, 50).step(1).onChange(redraw)
props.add(torusKnotProps, 'p', 1, 20).step(1).onChange(redraw)
props.add(torusKnotProps, 'q', 1, 20).step(1).onChange(redraw)
props.open()
function redraw() {
let newGeometry = new THREE.TorusKnotGeometry(
torusKnotProps.radius,
torusKnotProps.tubeRadius,
torusKnotProps.radialSegments,
torusKnotProps.tubularSegments,
torusKnotProps.p,
torusKnotProps.q
)
torusKnot.geometry.dispose()
torusKnot.geometry = newGeometry
}
// responsiveness
window.addEventListener('resize', () => {
width = window.innerWidth
height = window.innerHlet
camera.aspect = width / height
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.render(scene, camera)
})
// renderer
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(width, height)
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
// animation
function animate() {
requestAnimationFrame(animate)
torusKnot.rotation.x += 0.005
torusKnot.rotation.y += 0.01
renderer.render(scene, camera)
}
// rendering the scene
const container = document.querySelector('#threejs-container')
container.append(renderer.domElement)
renderer.render(scene, camera)
animate()
</script>
</body>
</html>
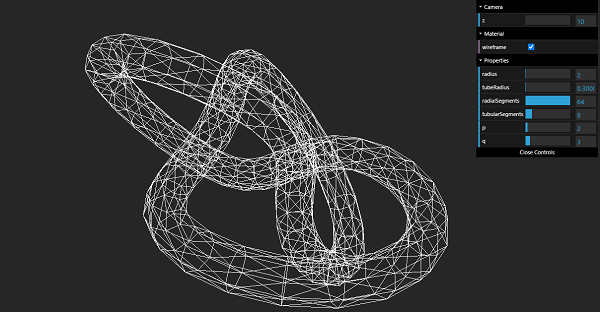
Output

threejs_geometries.htm
Advertisements