
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Nesting template strings in JavaScript
Following is the code for nesting template strings in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Nesting template strings in JavaScript</h1>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to display the fullName using nested template string</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function fullName(fName, lName) {
return fName + " " + lName;
}
let firstName = "Rohan";
let lastName = "Sharma";
BtnEle.addEventListener("click", () => {
resEle.innerHTML = `FirstName = ${firstName} and lastname = ${lastName} and
fullname = ${fullName(
`${firstName}`,
`${lastName}`
)}`;
});
</script>
</body>
</html>
Output

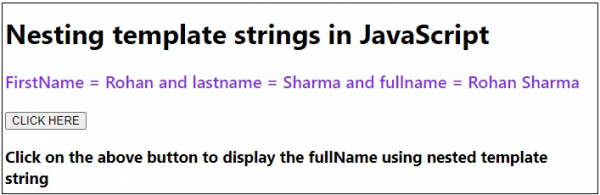
On clicking the ‘CLICK HERE’ button −


Advertisements
