
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Create Left to Right slide animation in Android using Kotlin.
This example demonstrates how to Create Left to Right slide animation in Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/btnSlideLeft" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="Slide Left" /> <Button android:id="@+id/btnSlideRight" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnSlideLeft" android:layout_centerHorizontal="true" android:layout_marginTop="10dp" android:text="Slide Right" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Cristiano Ronaldo is the Best Player in the World" android:textSize="16sp" android:textStyle="bold" android:visibility="invisible" /> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/textView" android:layout_centerInParent="true" android:text="Messi is the Best Player in the World" android:textSize="16sp" android:textStyle="bold" android:visibility="invisible" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.transition.Slide
import android.transition.TransitionManager
import android.view.Gravity
import android.view.View
import android.widget.Button
import android.widget.RelativeLayout
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var btnSlideLeft: Button
lateinit var btnSlideRight: Button
lateinit var textView: TextView
lateinit var textView1: TextView
lateinit var relativeLayout: RelativeLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
textView1 = findViewById(R.id.textView1)
btnSlideLeft = findViewById(R.id.btnSlideLeft)
btnSlideRight = findViewById(R.id.btnSlideRight)
relativeLayout = findViewById(R.id.relativeLayout)
btnSlideLeft.setOnClickListener {
val slide = Slide()
slide.slideEdge = Gravity.START
TransitionManager.beginDelayedTransition(relativeLayout, slide)
textView.visibility = View.VISIBLE
}
btnSlideRight.setOnClickListener {
val slide = Slide()
slide.slideEdge = Gravity.END
TransitionManager.beginDelayedTransition(relativeLayout, slide)
textView1.visibility = View.VISIBLE
}
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
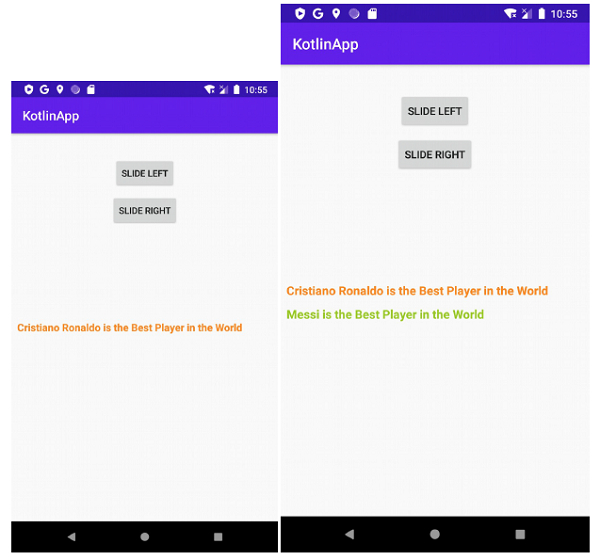
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
