
- Angular Tutorial
- Angular - Home
- Angular - Overview
- Angular - Features
- Angular - Advantages & Disadvantages
- Angular Basics
- Angular - Environment setup
- Angular - First Application
- Angular - MVC Architecture
- Angular Components
- Angular - Components
- Angular - Component Lifecycle
- Angular - View Encapsulation
- Angular - Emulated Encapsulation
- Angular - ShadowDom Encapsulation
- Angular - Component Interaction
- Angular - Using @Input Decorator
- Angular - Using @Output Decorator
- Angular - Using Local Variable
- Angular - Using @ViewChild Decorator
- Angular - Using Services
- Angular - Component Styles
- Angular - Nested Components
- Angular - Content projection
- Angular - Single-slot Content Projection
- Angular - Multi-slot Content Projection
- Angular - Conditional Content Projection
- Angular - Dynamic components
- Angular - Using NgComponentOutlet
- Angular - Using ViewContainerRef
- Angular - Elements
- Angular Templates
- Angular - Templates
- Angular - Template statements
- Angular - Template Variables
- Angular - SVG as Templates
- Angular Binding
- Angular - Data Binding
- Angular - Interpolation
- Angular - Event Binding
- Angular - Property Binding
- Angular - Attribute Binding
- Angular - Class Binding
- Angular - Style Binding
- Angular - Two-way Binding
- Angular Directives
- Angular - Directives
- Angular - Attribute Directives
- Angular - Structural Directives
- Angular - Custom Directives
- Angular Pipes
- Angular - Pipes
- Angular - Built-in Pipes
- Angular - Custom Pipes
- Angular Forms
- Angular - Forms
- Angular - Template Driven Forms
- Angular - Reactive Forms
- Angular - Form Validation
- Angular - Dynamic Forms
- Angular Dependency Injection
- Angular - Dependency Injection
- Angular - Injectable Service
- Angular Routing
- Angular - Routing
- Angular - Dynamic Routes
- Angular - Wildcard Routes
- Angular - Nested Routes
- Angular - Navigation
- Angular - Routing in SPA
- Angular - Custom Route Matches
- Angular - Router Reference
- Angular HTTP Client programming
- Angular - Services
- Angular - HTTP Client
- Angular - Express based REST API
- Angular - Request
- Angular - Request Response Workflow
- Angular - Response
- Angular - Express based Upload API
- Angular - GET
- Angular - POST
- Angular - PUT
- Angular - DELETE
- Angular - JSONP
- Angular - CRUD Operations Using HTTP
- Angular Modules
- Angular - Introduction to Modules
- Angular - Root Module
- Angular - Feature Module
- Angular - Sharing Module
- Angular - Routing Module
- Angular - NgModules
- Angular Animation
- Angular - Animations
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular Testing
- Angular - Testing Overview
- Angular Design Patterns
- Angular - Design Patterns
- Angular - Lazy Loading
- Angular - Singleton Pattern
- Angular - Observer Pattern
- Angular Libraries
- Angular - Libraries
- Angular - Angular Material
- Angular - PrimeNG
- Angular - RxJS
- Angular Advanced
- Angular - Signals
- Angular - Authentication & Authorization
- Angular - Internationalization
- Angular - Standalone Component
- Angular - Accessibility
- Angular - Web Workers
- Angular - Server Side Rendering
- Angular - Ivy Compiler
- Angular - Building with Bazel
- Angular - Backward Compatibility
- Angular - Reactive Programming
- Angular Tools
- Angular - CLI
- Angular Material UI Elements
- Angular - Paginator
- Angular - Datepicker
- Angular - Select Drop-down
- Angular Miscellaneous
- Angular - Third Party Controls
- Angular - Configuration
- Angular - Displaying Data
- Angular - Decorators & Metadata
- Angular - Basic Example
- Angular - Error Handling
- Angular - Testing & Building a Project
- Angular - Lifecycle Hooks
- Angular - User Input
- Angular - What's New?
- Angular Useful Resources
- Angular - Quick Guide
- Angular - Useful Resources
- Angular - Discussion
Angular - MVC Architecture
Building an application is one part of the job, and maintaining it is another. However, while building, it is necessary to consider the potential load on the application in future. We need to develop an application in a way that ensures it can run for a longer period of time. Architecture of a framework help developers to use the same structure each time they build code for an application, so that they do not have to rebuild each piece of code from scratch.
Angular framework has a well-defined architecture that provides a structured and organized approach to building and maintaining software or applications. Let's understand the architecture of the Angular framework in this tutorial.
Architecture Overview of Angular
Angular framework is based on several core concepts and they are as follows −
- Components
- Templates with Data binding and Directives
- Modules
- Services and dependency injection
- Metadata
Component
The core of the Angular framework architecture is Angular Component. Angular Component is the building block of every Angular application. Every angular application is made up of one more Angular Component. It is basically a plain JavaScript/Typescript class along with a HTML template and an associated name.
The HTML template can access the data from its corresponding JavaScript/Typescript class. Component's HTML template may include other component using its selectors value (name). The Angular Component may have an optional CSS Styles associated it and the HTML template may access the CSS Styles as well.

Let us analyse the App component in our ExpenseManager application. The App code is as follows −
app.ts
import { Component, signal } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
imports: [RouterOutlet],
templateUrl: './app.html',
styleUrl: './app.css'
})
export class App {
protected readonly title = signal('expense-manager');
}
In the above code block,
@Component: A decorator used to convert a normal Typescript class to Angular Component.
app-root: It is the selector/name of the component and it is specified using selector meta data of the component's decorator.
app.html: It is the HTML template document associated with the component. The component template is specified using templateUrl meta data of the @Component decorator.
App: Its property (title) is used in the HTML template to set the title of the application.
app.css: This is the CSS style document associated with the component. The component style is specified using styleUrls meta data of the @Component decorator.
To show the view of this component, the app-root selector is used by root document, i.e. src/index.html of the Angular application as shown below −
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ExpenseManager</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
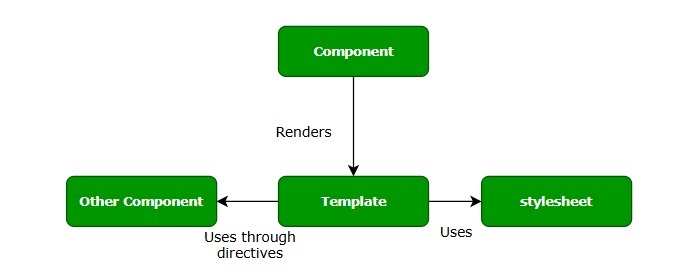
Template
Template is basically a super set of HTML. Template includes all the features of HTML and provides additional functionality to bind the component data into the HTML and to dynamically generate HTML DOM elements.
The core concept of the template can be categorised into two items and they are as follows −
Data binding
Used to bind the data from the component to the template.
{{ title }}
Here, title is a property in AppComponent and it is bind to template using Interpolation.
Directives
Used to include logic as well as enable creation of complex HTML DOM elements.
<p *ngIf="canShow"> This sectiom will be shown only when the *canShow* property's value in the corresponding component is *true* </p> <p [showToolTip]='tips' />
Here, ngIf and showToolTip (just an example) are directives. ngIf create the paragraph DOM element only when canShow is true. Similarly, showToolTip is Attribute Directives, which adds the tooltip functionality to the paragraph element.
When a user hover mouse over the paragraph, a tooltip will be shown. The content of the tooltip comes from tips property of its corresponding component.
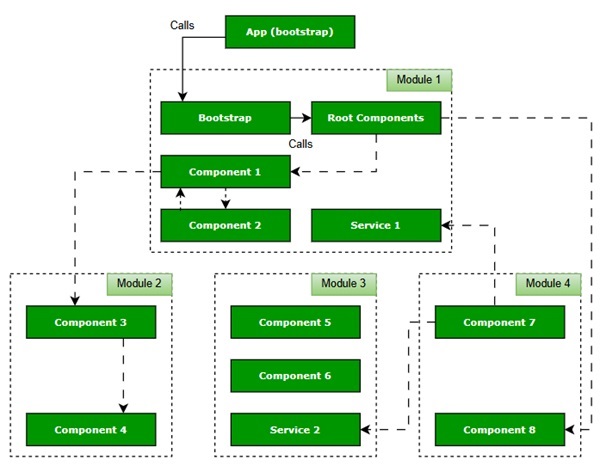
Modules
Angular Module is basically a collection of related features/functionality. It groups multiple components and services under a single context.
For example, animations related functionality can be grouped into single module and Angular already provides a module for the animation related functionality, BrowserAnimationModule module.
An Angular application can have any number of modules but only one module can be set as root module, which will bootstrap the application and then call other modules as and when necessary. A module can be configured to access functionality from other module as well. In short, components from any modules can access component and services from any other modules.
Following diagram depicts the interaction between modules and its components.

Services
Services are plain Typescript/JavaScript class providing a very specific functionality. They will do a single task and do it best. The main purpose of the service is to make a certain feature reusable. Instead of writing a functionality inside a component, separating it into a service will make it usable in other component as well.
Also, Services enables the developer to organize the business logic of the application. Basically, component uses services to do its own job. Dependency Injection is used to properly initialize the service in the component so that the component can access the services as and when necessary without any setup.
Metadata
In Angular, metadata is used to provide additional information about a class, component, or service. This information helps Angular understand how to process and use these elements within the application. Metadata is defined using decorators, which are special functions that associate metadata to a class.
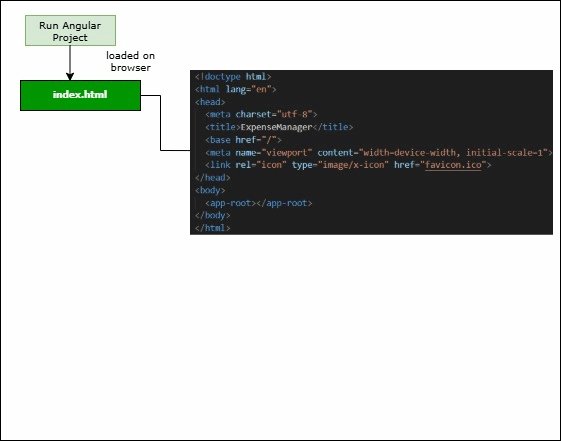
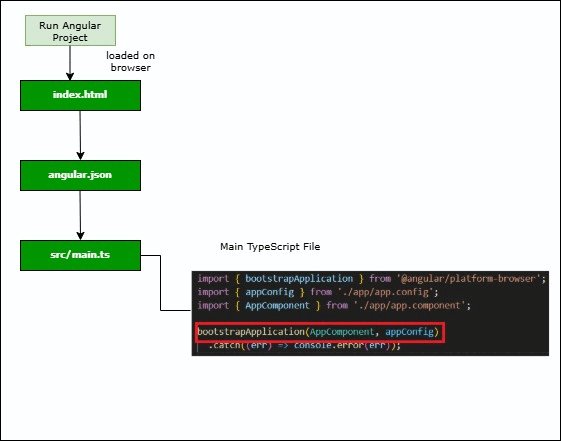
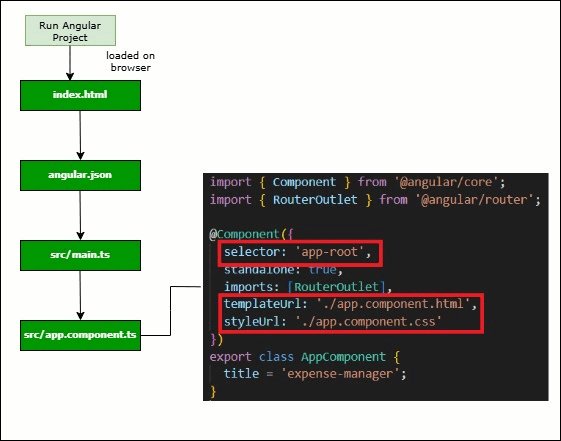
Workflow of Angular Application
We have learned the core concepts of Angular application. Let us see the complete flow of a typical Angular application.

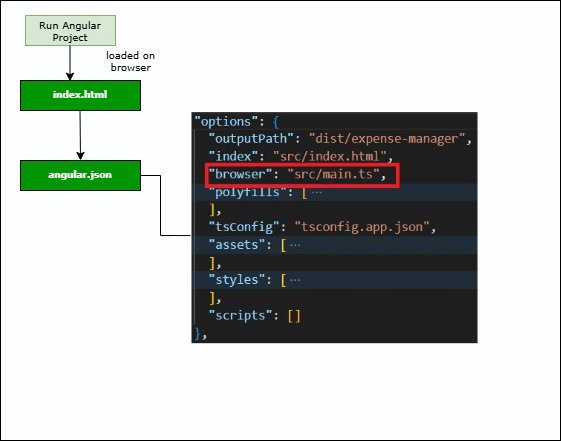
When we run an Angular application, index.html is the first file that is loaded on the browser. Then, browser looks for the main TypeScript file, i.e. src/main.ts which is the entry point of Angular application.
Now, this file bootstraps the AppComponent (src/app.component.ts), the root component of every Angular application.
The AppComponent renders its template (src/app.component.html) and uses the corresponding styles (src/app.component.css). AppComponent name, i.e., app-root is used inside the src/index.html so that view of the angular application can be rendered.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ExpenseManager</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
A component can use another component through directive in its template using target component's selector name.
<component-selector-name></component-selector-name>
Also, all registered services are accessible to all Angular components through Dependency Injection (DI) framework.
NOTE: For the complete workflow of a non-standalone angular application, please refer to this link: angular application workflow
Multiple Choice Questions (MCQ) on Angular Architecture
Now that you have learned the Angular architecture, let's test your knowledge. Please answer the following questions based on your understanding −
Q. 1 - What is the core building block of an Angular application?
Answer : C
Explanation
Component is the building block of every Angular application. It is a Typescript class which controls the View, which is defined in its HTML template.
Answer : A
Explanation
The ngIf is a structural directive.
Q. 3 - In Angular, what is a Service primarily used for?
A - To define the HTML structure.
Answer : B
Explanation
Service is TypeScript class that can be used to share data or a common feature across different parts of your angular application.