
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
What is difference between gravity and layout_gravity on Android?
Android supports both gravity and layout_gravity. Gravity adjusts view position. Using gravity we can do alignment of view as shown below.
<TextView android:id = "@+id/button" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:gravity = "center" android:text = "Click here to hide" />
In the above code Textview going to set in middle of parent layout.
Properties of Gravity
Center − it going to put view in center of parent layout.
Right − it going to put view in right of parent layout.
Left − it going to put view in left of parent layout.
End − it going to put view in end position of parent layout.
Start − it going to put view in start position of parent layout.
Top − It going to put view in Top position of parent layout.
Bottom − it going to put view in Bottom position of parent layout.
Center vertical − it going to put view in center vertical of parent layout. But it required MATCH_PARENT as Height for child view.
Center Horizontal − It going to put view in center horizontal of parent layout. But it required MATCH_PARENT as width for child view.
- layout_gravity − Layout gravity same as gravity but it going to put view based on parent layout corners as shown below.
<EditText android:id = "@+id/editext" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_gravity = "right"> </EditText>
In the above example we kept layout_gravity as right. It going to place at right side of parent view.
This example demonstrate about difference between gravity and layout_gravity.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:id = "@+id/rootview" android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical" tools:context = ".MainActivity"> <EditText android:id = "@+id/editext" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_gravity = "right"></EditText> <TextView android:id = "@+id/button" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:gravity = "center" android:text = "Click here to hide" /> </LinearLayout>
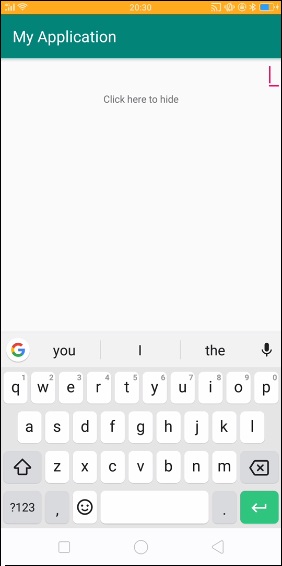
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen

In the above code we kept gravity as center for textview so it is placed at center of parent view and in edittext we kept layout gravity as right so it is placed at right side of parent view.
Click here to download the project code

