
- Example - Home
- Example - Environment Setup
- Example - Borders
- Example - Buttons
- Example - CheckBoxes
- Example - Combo Boxes
- Example - Color Choosers
- Example - Dialogs
- Example - Editor Panes
- Example - File Choosers
- Example - Formatted TextFields
- Example - Frames
- Example - Lists
- Example - Layouts
- Example - Menus
- Example - Password Fields
- Example - Progress Bars
- Example - Scroll Panes
- Example - Sliders
- Example - Spinners
- Example - Tables
- Example - Toolbars
- Example - Tree
Swing - Resources
Swing Examples - Flow Layout
The class FlowLayout arranges the components in a left-to-right flow. Following example showcases the use of FlowLayout.
Example - Usage of Flow Layout in Swing Application
SwingTester.java
package com.tutorialspoint;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class SwingTester {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("Swing Tester");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
FlowLayout layout = new FlowLayout();
panel.setLayout(layout);
panel.add(new JButton("Button 1"));
panel.add(new JButton("Button 2"));
panel.add(new JButton("Button 3"));
panel.add(new JButton("Button 4"));
panel.add(new JButton("Button 5"));
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
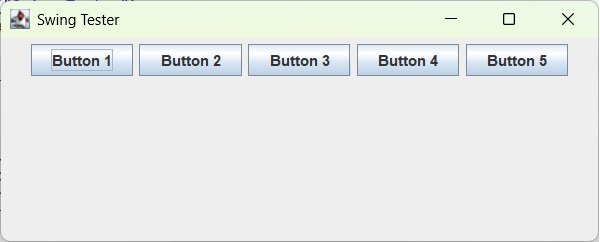
Output
Compile and Run the program and verify the output −

swingexamples_layouts.htm
Advertisements