
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Setting Font Size with Keywords Using CSS
The CSS font-size property can be set with absolute and relative keywords. This scales the text as desired.
Syntax
The syntax of CSS font-size property is as follows −
Selector {
font-size: /*value*/
}
The following table lists the standard keywords used in CSS −
| Sr.No | Value & Description |
|---|---|
| 1 |
medium Sets the font-size to a medium size. This is default |
| 2 |
xx-small Sets the font-size to an xx-small size |
| 3 |
x-small Sets the font-size to an extra small size |
| 4 |
small Sets the font-size to a small size |
| 5 |
large Sets the font-size to a large size |
| 6 |
x-large Sets the font-size to an extra-large size |
| 7 |
xx-large Sets the font-size to an xx-large size |
| 8 |
smaller Sets the font-size to a smaller size than the parent element |
| 9 |
larger Sets the font-size to a larger size than the parent element |
The following examples illustrate how CSS font-size property can be set with keywords.
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1{
font-size: larger;
}
#demo {
font-size: medium;
text-align: center;
background-color: floralwhite;
}
p {
font-size: xx-large;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<p id="demo">This is demo text.</p>
<p>This is another demo text.</p>
</body>
</html>
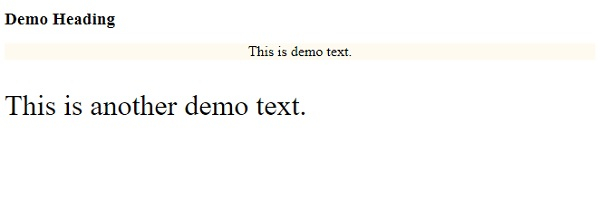
Output
This gives the following output −

Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: auto;
padding: 5px;
width: 30%;
border: 1px solid;
border-radius: 29%;
text-align: center;
font-size: xx-small;
}
p {
font-size: xx-large;
}
</style>
</head>
<body>
<div>
<div>One</div>
<p>Two</p>
</div>
</body>
</html>
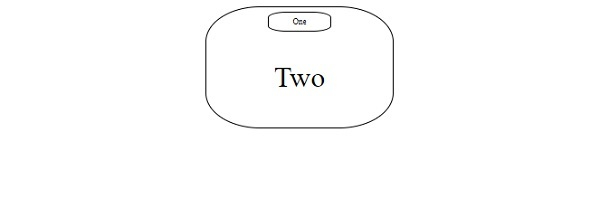
Output
This gives the following output −


Advertisements
