
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
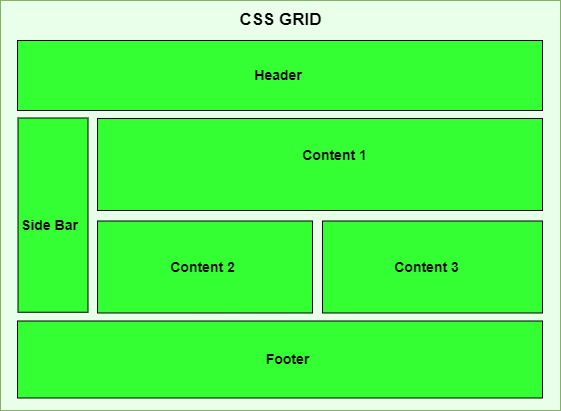
CSS - Grid Layout
CSS Grid Layout is a two-dimensional layout system for developing responsive webpages. In this tutorial we will learn how to design a webpage layout using grid systems.
What is a Grid Layout?
Grid Layout used to enhance user experience over all the user devices by providing a responsive and flexible arrangement of HTML components over the webpage.
Grid is ideal for creating overall layout of a webpage, while flexbox is mostly used to align items inside a container.
Table of Contents
Grid Elements
In a grid layout system, we have two elements, Grid Container and Grid Item.
Grid Container
Grid container defines the outer element of grid, where all the child elements are present. A grid container can be defined by setting `display: grid` or `display: inline-grid`
Grid items
Grid items are all the direct elements inside grid container. This items can be arranged vertically and horizontally inside flexbox container based on need.

Display Grid Property
A HTML element become a grid container if we set value of display property as `grid` or `inline-grid.` All direct children of the grid container automatically become grid items.
- grid: This value defines block level grid container, means it behave like a block element taking full width available. ( Similar to div )
- inline-grid: This value defines inline level grid container, means it behave like a inline element taking as much width as it's content. ( Similar to span )
Example
Following example show the difference between grid and inline-grid
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
width: 100%;
background-color: lightblue;
}
.inline-grid-container {
display: inline-grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
background-color: lightgreen;
}
.grid-item {
background-color: lightcoral;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h3>Inline Grid Example</h3>
<p>
Here is an example of
<span class="inline-grid-container">
<span class="grid-item">1</span>
<span class="grid-item">2</span>
<span class="grid-item">3</span>
</span>
inline grid.
</p>
<h3>Grid Example</h3>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>
</body>
</html>
Grid Rows and Columns
In CSS, we can define the number of columns and rows required in our layout. Each cell will represent a grid item. Following code shows how to define rows and columns in grid.
Example
In this example we will create two grid layout one is for row and another one is for column, each grid has row and column but showing them individually will help you to crack the rows and columns.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
gap: 10px;
padding: 10px;
width: 75%;
}
.grid-item {
background-color: #4CAF50;
border: 1px solid #ddd;
padding: 20px;
text-align: center;
font-size: 1.2em;
color: white;
}
.row{
grid-template-columns: 1fr;
grid-template-rows: repeat(3, 1fr);
}
.column{
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr;
}
</style>
</head>
<body>
<h1>Grid Layout Example</h1>
<h3>Grid Rows - 3 Rows X 1 Column</h3>
<div class="grid-container row">
<div class="grid-item item1">
Item 1
</div>
<div class="grid-item item2">
Item 2
</div>
<div class="grid-item item3">
Item 3
</div>
</div>
<h3>Grid Columns - 1 Row X 3 Columns </h3>
<div class="grid-container column">
<div class="grid-item item1">
Item 1
</div>
<div class="grid-item item2">
Item 2
</div>
<div class="grid-item item3">
Item 3
</div>
</div>
</body>
</html>
Grid Gap
The grid gap properties are used to add gaps between rows and columns of grid items. We have three properties associated with this, `gap`, `column-gap` and `row-gap`.
The gap property can set equal gap for both row and column, while `row-gap` and `column-gap` can set different gap values for row and column. Row value and column value have more preference over gap value, so if we define all three row value and column value will override over gap value.
Example
Here in this example we tried to explain the gap between grid items.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
/* Sets both row and column gaps to 20px */
gap: 20px;
/* Make gap between rows as 10px (override) */
row-gap: 10px;
/* Make gap between columns as 5px (override) */
column-gap: 5px;
}
.grid-item {
background-color: #4CAF50;
border: 1px solid #ddd;
padding: 20px;
text-align: center;
font-size: 1.2em;
color: white;
}
</style>
</head>
<body>
<h1>Grid Gap Example</h1>
<div class="grid-container">
<div class="grid-item">
Item 1
</div>
<div class="grid-item">
Item 2
</div>
<div class="grid-item">
Item 3
</div>
<div class="grid-item">
Item 4
</div>
<div class="grid-item">
Item 5
</div>
<div class="grid-item">
Item 6
</div>
</div>
</body>
</html>
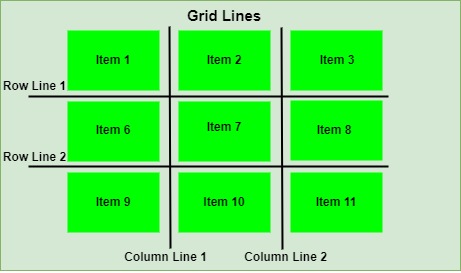
CSS Grid Lines
In CSS, Grid items can be placed according to the imaginary ines between grid cell called grid items. The lines between columns are called column lines and lines between rows are called row lines.

CSS Grid Properties Reference
Following is the list of CSS properties related to grid:
| property | value | Example |
|---|---|---|
| display | Define whether an element is a grid container or an inline grid container. | |
| gap | Defines the gap between rows and columns. | |
| grid-area | Defines the location and size of the grid item within a grid layout. | |
| grid-column | Control the placement of a grid item within the grid container in the column direction. | |
| grid-row | Control the placement of a grid item within the grid container in the row direction. | |
| grid-template | Specify the grid columns, grid rows and grid areas. | |
| grid-auto-columns | Determines the size of automatically generated grid column tracks or a pattern of such tracks. | |
| grid-auto-rows | Determines the size of automatically- generated grid rows tracks or a pattern of such tracks. | |
| grid-auto-flow | Specifies arrangement of the grid item within the grid. |