
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Returning values from a constructor in JavaScript?
Following is the code for returning values from a constructor in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Returning value from constructor</h1>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to return a object from constructor</h3>
<script>
let resEle = document.querySelector(".result");
function Human(){
this.firstName = 'Rohan';
this.lastName = 'Sharma';
this.age = 22;
return {firstName:'Mohit',lastName:'Sharma'};
}
let obj = new Human();
document.querySelector(".Btn").addEventListener("click", () => {
for(i in obj){
resEle.innerHTML += 'Key = ' + i + ' : Value = ' + obj[i] + '<br>'
}
});
</script>
</body>
</html>
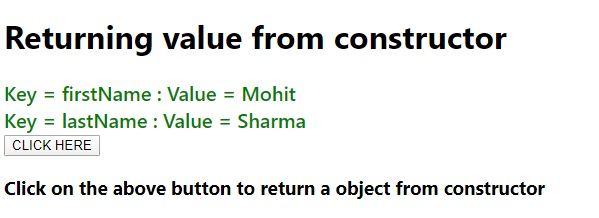
Output
The above code will produce the following output −

The above code will produce the following output −


Advertisements
