
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Window opener Property
The HTML DOM Window opener property returns a reference to the parent window that launched/created the child window using open().
Syntax
Following is the syntax −
Returning reference of parent window
window.opener
Example
Let us see an example of HTML DOM Window opener property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window opener</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-opener</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Active";
}
function closeWindow(){
if(browseWindow){
browseWindow.close();
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Closed";
}
}
function restoreWindow(){
if(browseWindow.closed){
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
browseWindow.opener.document.getElementById("divDisplay").textContent = "Child
Window Restored";
}
}
</script>
</body>
</html>
Output
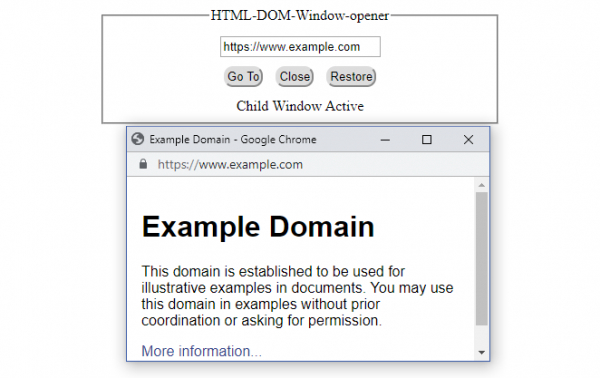
Clicking ‘Go To’ button with url field set −

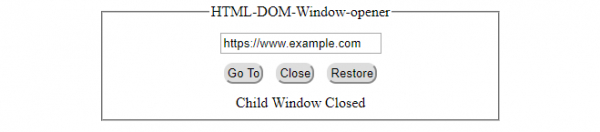
Clicking ‘Close’ button −

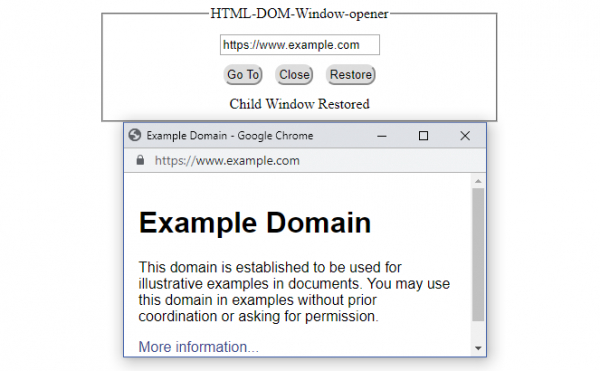
Clicking ‘Restore’ button −


Advertisements
