
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Ol reversed Property
The HTML DOM Ol reversed property sets/returns whether the order of list should be descending or ascending (default).
Following is the syntax −
Returning boolean value - true/false
olObject.reversed
Setting reversed to booleanValue
olObject.reversed = booleanValue
Here, “booleanValue” can be the following −
| booleanValue |
Details |
|---|---|
| true |
It defines that order willbe descending |
| false |
It defines that order willbe ascending which is default |
Let us see an example of Ol reversed property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Ol reversed</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Ol-reversed</legend>
<h3>Students</h3>
<ol id="orderList">
<li>Zampa</li>
<li>Rajesh</li>
<li>Eden</li>
<li>Bina</li>
<li>Alex</li>
<li>Adam</li>
</ol>
<input type="button" onclick="reverseNumbering()" value="Correct list">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementById("orderList");
function reverseNumbering() {
studentList.reversed = true;
divDisplay.textContent = 'List Corrected';
}
</script>
</body>
</html>
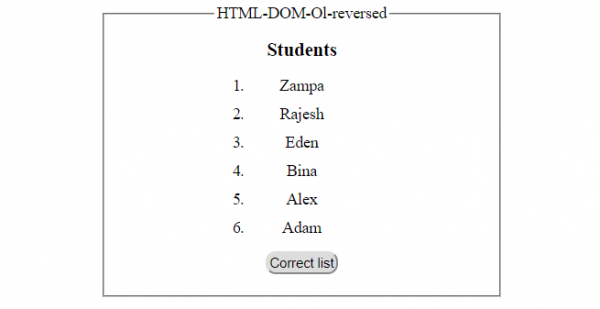
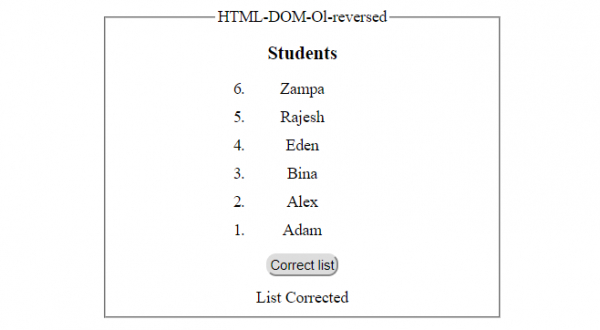
Output
Before clicking ‘Correct List’ button −

After clicking ‘Correct List’ button −


Advertisements
