
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM KeyboardEvent charCode Property
The KeyboardEvent charCode property returns the unicode character codes corresponding to character that was pressed using an event.
Note − Use key property instead for accurate results
Syntax
Following is the syntax −
Returning latest typed character’s charCode −
event.charCode
Example
Let us see an example for KeyboardEvent charCode property −
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent charCode</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent-charCode</legend>
<label>Fill in the blanks:
<input type="text" id="textSelect" placeholder="__ for zebra" onkeypress="getEventData(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.charCode === 122)
divDisplay.textContent = 'Correct Answer';
else
divDisplay.textContent = 'Try Again, '+textSelect.placeholder;
textSelect.textContent = '';
}
</script>
</body>
</html>
Output
This will produce the following output −
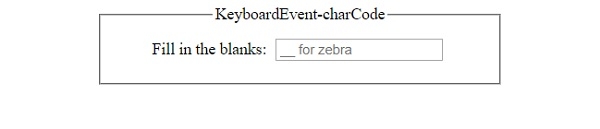
Before typing anything in the text field −

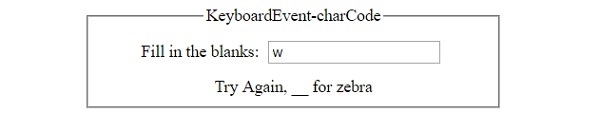
After typing wrong answer in the text field −

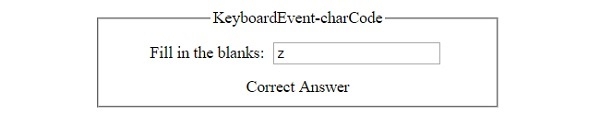
After typing correct answer in the text field −


Advertisements
