
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input DatetimeLocal value Property
The HTML DOM Input DatetimeLocal value property returns a string, which is the value of the value attribute of input datetimeLocal. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputDatetimeLocalObject.value
- Setting value attribute to a string value
inputDatetimeLocalObject.value = ‘String’
Example
Let us see an example of Input DatetimeLocal value property −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-value</legend>
<label for="datetimeLocalSelect">Examination Date-Time :
<input type="datetime-local" id="datetimeLocalSelect" value="2022-10-29T09:30">
</label>
<input type="button" onclick="updateValue()" value="Not Ready For Examination">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function updateValue() {
inputDatetimeLocal.value = '2022-11-02T09:30';
divDisplay.textContent = 'New Examination Date: '+(inputDatetimeLocal.value).split('T')[0];
}
</script>
</body>
</html>
Output
This will produce the following output −
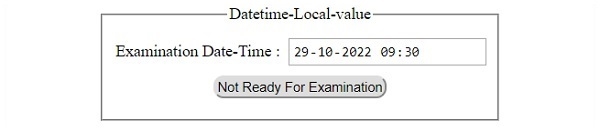
Before clicking ‘Not Ready For Examination’ button −

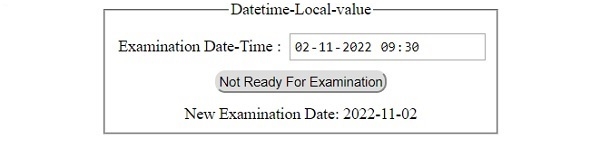
After clicking ‘Not Ready For Examination’ button −


Advertisements
