
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input DatetimeLocal readOnly Property
The HTML DOM Input DatetimeLocal readOnly property sets/returns whether Input DatetimeLocal can be modified or not.
Syntax
Following is the syntax −
- Returning boolean value - true/false
inputDatetimeLocalObject.readOnly
- Setting readOnly to booleanValue
inputDatetimeLocalObject.readOnly = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that the input datetimeLocal field is readOnly. |
| false | It defines that the input datetimeLocal field is not readOnly and can be modified. |
Example
Let us see an example of Input DatetimeLocal readOnly property −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal readOnly</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-readOnly</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="2019-05-23T12:45">
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.readOnly;
function confirmSlotBooking() {
inputDatetimeLocal.readOnly = true;
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.readOnly+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html>
Output
This will produce the following output −
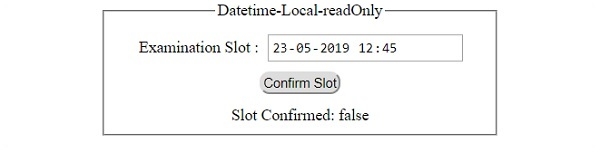
Before clicking ‘Confirm Slot’ button −

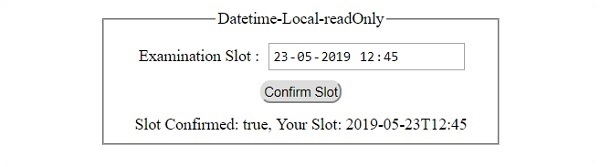
After clicking ‘Confirm Slot’ button −


Advertisements
