
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input DatetimeLocal min Property
The HTML DOM Input DatetimeLocal min property returns/sets min attribute of Input DatetimeLocal.
Syntax
Following is the syntax −
- Returning string value
inputDatetimeLocalObject.min
- Setting min to string value
inputDatetimeLocalObject.min = YYYY-MM-DDThh:mm:ss
String Values
Here, “YYYY-MM-DDThh:mm:ss” can be the following −
| stringValue | Details |
|---|---|
| YYYY | It defines year (eg:199) |
| MM | It defines month (eg: 07 for July) |
| DD | It defines Day (eg: 11) |
| T | It is a separator for date and time |
| hh | It defines hour (eg:08) |
| mm | It defines minutes (eg:18) |
| ss | It defines seconds (eg:23) |
Example
Let us see an example of Input DatetimeLocal min property −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal min</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-min</legend>
<label for="datetimeLocalSelect">Today :
<input type="datetime-local" id="datetimeLocalSelect" value="2019-05-23T12:45" min="2000-03-1T10:23">
</label>
<input type="button" onclick="getMinimum()" value="What's the minimum input? ">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function getMinimum() {
divDisplay.textContent = 'Minimum Legal Input: '+inputDatetimeLocal.min;
}
</script>
</body>
</html>
Output
This will produce the following output −
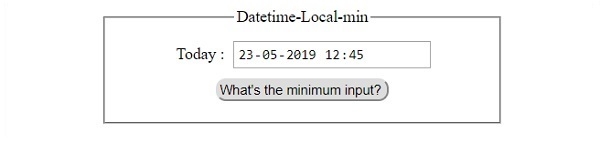
Before clicking ‘What’s the minimum input? ’ button −

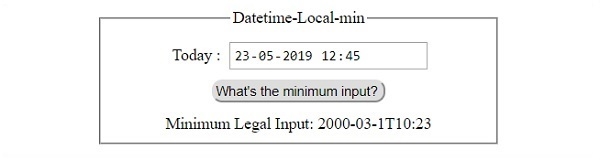
After clicking ‘What’s the minimum input? ’ button −


Advertisements
