
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input DatetimeLocal max Property
The HTML DOM Input DatetimeLocal max property returns/sets max attribute of Input DatetimeLocal.
Syntax
Following is the syntax −
- Returning string value
inputDatetimeLocalObject.max
- Setting max to string value
inputDatetimeLocalObject.max = YYYY-MM-DDThh:mm:ss
String Values
Here, “YYYY-MM-DDThh:mm:ss” can be the following −
| stringValue | Details |
|---|---|
| YYYY | It defines year (eg:2006) |
| MM | It defines month (eg: 06 for June). |
| DD | It defines Day (eg: 17) |
| T | It is a separator for date and time |
| hh | It defines hour (eg:02) |
| mm | It defines minutes (eg:21) |
| ss | It defines seconds (eg:40) |
Example
Let us see an example of Input DatetimeLocal max property −
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal max</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-max</legend>
<label for="datetimeLocalSelect">Insurance Expiration:
<input type="datetime-local" id="datetimeLocalSelect" value="2019-07-01T23:59:59" max="2019-08-01T23:59:59" disabled>
</label>
<input type="button" onclick="renewInsurance()" value="Renew Insurance">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function renewInsurance() {
inputDatetimeLocal.max = '2029-07-01T23:59:59';
inputDatetimeLocal.value = inputDatetimeLocal.max;
divDisplay.textContent = 'Renewed Insurance: '+inputDatetimeLocal.value;
}
</script>
</body>
</html>
Output
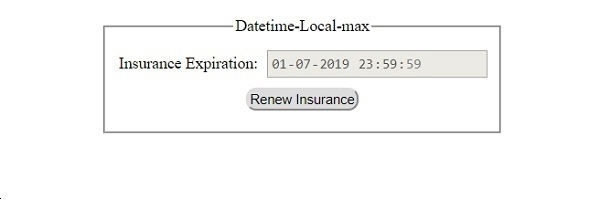
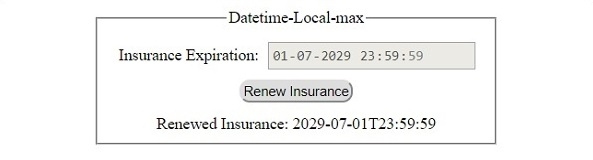
This will produce the following output −
Before clicking ‘Renew Insurance’ button −

After clicking ‘Renew Insurance’ button −


Advertisements
