
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to set delay in android?
In some cases, after some time we need to update on UI to solve this problem, In this example demonstrate how to set a delay in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2− Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/parent" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:gravity = "center" android:orientation = "vertical"> <TextView android:id = "@+id/textChanger" android:layout_margin = "20dp" android:textAlignment = "center" android:text = "Initial text" android:layout_width = "match_parent" android:layout_height = "wrap_content" /> </LinearLayout>
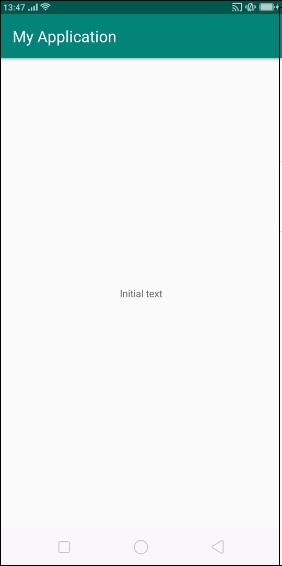
In the above code, we have taken text view, primary it shows "initial text" after some delay it will update with new text.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int view = R.layout.activity_main;
TextView textChanger;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(view);
textChanger = findViewById(R.id.textChanger);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
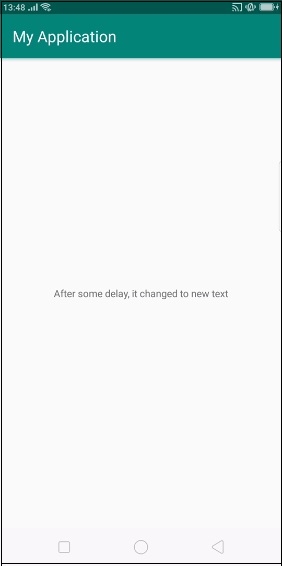
textChanger.setText("After some delay, it changed to new text");
}
}, 5000);
}
}
In the above code, we have used the handler to maintain delay as shown below -
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
textChanger.setText("After some delay, it changed to new text");
}
}, 5000);
In the above code after 5000ms it is updating text. Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Initially, it will show text as shown above. after some time, it will update text as shown below -

Click here to download the project code

