
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to send images via MMS in Android?
Introduction
The multimedia messaging service is a great way to send images and other media files along with text to different contacts over the phone. If you are looking to send images to your contacts then MMS is a great way to send this to your friends and family. In this article we will take a look at How to send images via MMs in ANdroid.
Implementation
We will be creating a simple application in which we will be creating a text view for displaying the heading of our application. After that we will be creating an image view in which we will be displaying the image which is being picked from the gallery. After that we will be displaying a button which is used to pick the image from the gallery which we have to send. Then we are creating an edit text which is used to add an sms body for our mms. After that we are displaying a button which we will be using to send the MMS. Now let's move towards android studio for creating a new project in android studio.
Step 1 : Creating a new project in Android Studio
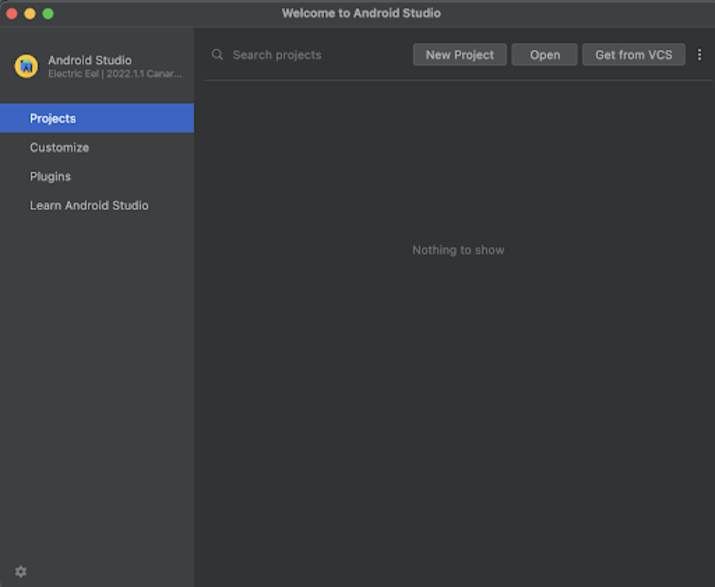
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

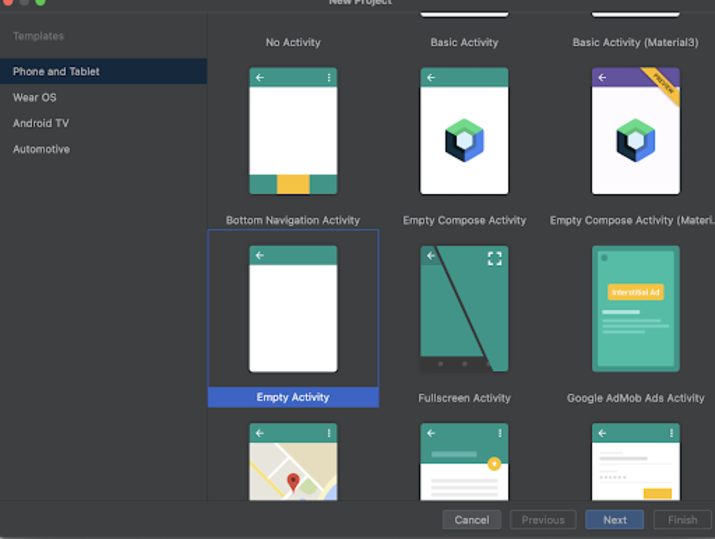
After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

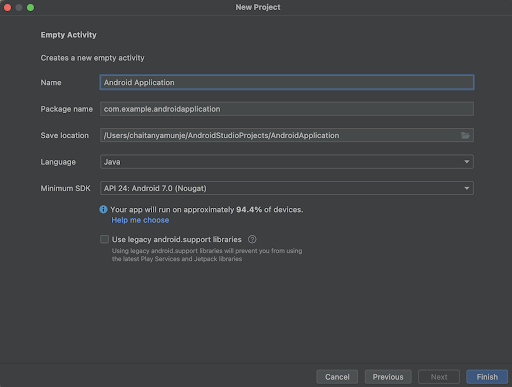
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note : Make sure to select the Language as Java.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.java file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- on below line creating the heading of our application -->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idIVImage"
android:layout_margin="10dp"
android:layout_marginTop="90dp"
android:padding="8dp"
android:text="Send image via MMS in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating image view for displaying the image picked from gallery -->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_above="@id/idBtnChooseImage"
android:layout_centerHorizontal="true"
android:layout_margin="10dp" />
<!-- on below line creating a button to pick image from internal storage -->
<Button
android:id="@+id/idBtnChooseImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:text="Choose Image"
android:textAllCaps="false" />
<!--on below line creating edit text for entering sms body -->
<EditText
android:id="@+id/idEdtBody"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idBtnChooseImage"
android:layout_margin="10dp"
android:hint="Enter SMS Body" />
<!-- on below line creating a button to send sms -->
<Button
android:id="@+id/idBtnSendMMS"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idEdtBody"
android:layout_margin="20dp"
android:text="Send MMS"
android:textAllCaps="false" />
</RelativeLayout>
Explanation : In the above code we are creating a root layout as a Relative Layout. Inside this layout we are creating a text view which is used to display the heading of our application. After that we are creating an image view which is use to display the image which is picked by the user. After this image view we are displaying a button which is use to pick that image. Then we are displaying an edit text which is used to enter the body for the sms. After that we are displaying one more button which is use to send the mms message through default sms application in mobile device.
Step 3 : Adding permissions in AndroidManifest.xml file
Navigate to app>AndroidManifest.xml file and add below permissions to it in manifest tag to read images from external storage and send sms.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.SEND_SMS"/>
Step 4 : Working with MainActivity.java file
Navigate to MainActivity.java. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>MainActivity.java to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.java_test_application;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// creating variable for button on below line.
private Button chooseImgBtn, sendMMSBtn;
// creating variable for image view on below line.
private ImageView imageView;
// creating variable for image uri on below line.
private String imageUri = "";
// creating variable for edit text on below line.
private EditText msgEdt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variables for button on below line.
chooseImgBtn = findViewById(R.id.idBtnChooseImage);
sendMMSBtn = findViewById(R.id.idBtnSendMMS);
// initializing variable for image view on below line.
imageView = findViewById(R.id.idIVImage);
// initializing variable for edit text on below line.
msgEdt = findViewById(R.id.idEdtBody);
// on below line adding click listner for choose image button.
chooseImgBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line choosing image using intent.
Intent i = new Intent();
// on below line setting intent type.
i.setType("image/*");
// on below line setting action for intent.
i.setAction(Intent.ACTION_GET_CONTENT);
// on below line starting activity for result to select the image..
startActivityForResult(Intent.createChooser(i, "Select Picture"), 100);
}
});
// on below line adding click listener for send mms button.
sendMMSBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on below line checking if the edit text field is empty.
if (msgEdt.getText().toString().isEmpty()) {
// if edit text field is empty displaying a toast message.
Toast.makeText(MainActivity.this, "Please enter MMS Body", Toast.LENGTH_SHORT).show();
} else {
// on below line creating an intent to send sms
Intent sendIntent = new Intent(Intent.ACTION_SEND);
// on below line putting extra as sms body with the data from edit text
sendIntent.putExtra("sms_body", msgEdt.getText().toString());
// on below line putting extra as image uri
sendIntent.putExtra(Intent.EXTRA_STREAM, Uri.parse(imageUri));
// on below line setting intent type.
sendIntent.setType("image/png");
// on below line starting activity to send sms.
startActivity(sendIntent);
}
}
});
}
// calling on activity result method.
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// on below line checking if result is ok.
if (resultCode == RESULT_OK) {
// on below line checking for request code.
if (requestCode == 100) {
// on below line getting the selected image uri.
Uri selectedImageUri = data.getData();
// on below line checking if selected image uri is not null.
if (null != selectedImageUri) {
// setting image uri in our variable.
imageUri = selectedImageUri.toString();
// loading the image from image uri in the image view
imageView.setImageURI(selectedImageUri);
}
}
}
}
}
Explanation : In the above code firstly we are creating variables for our button, edit text, image view and a string which is used to store image uri. Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file. Inside the onCreate method we are initializing the different variables such as text buttons, image view and edit text with the id which we have given in our activity_main.xml file.
After that we are adding an on click listener for the choose image button. In this method we are calling an intent which is used to pick the image from the device storage by calling start activity for the result method. Now inside the activity result method we are getting the image uri and we are setting the image from that image uri inside our image view. After that we are adding an on click listener for our send mms button. Inside on click listener of this button we are firstly validating whether the sms body text is empty or not and then we are calling intent to send mms message along with the image attached in it.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note : Make sure you are connected to your real device or emulator.
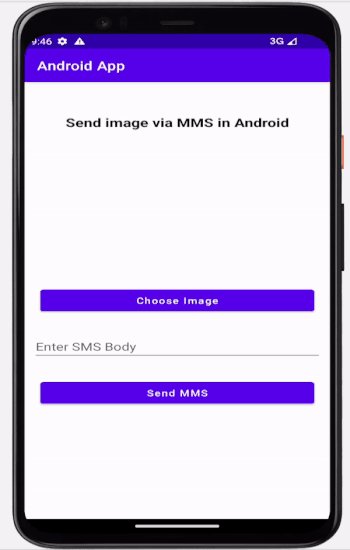
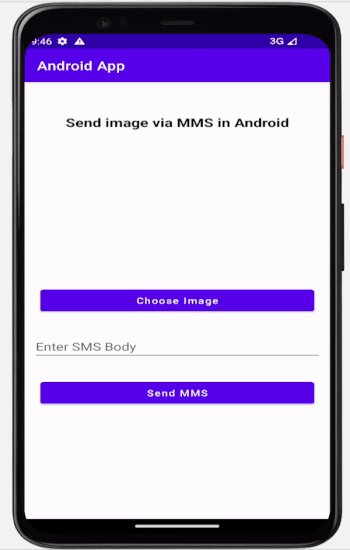
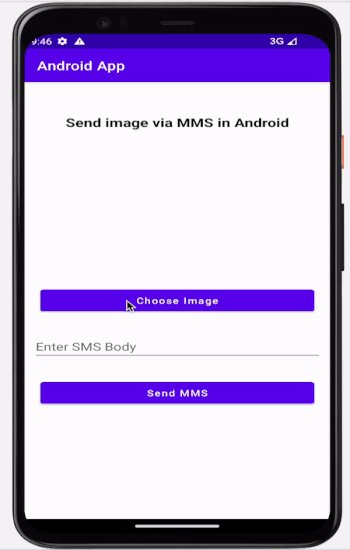
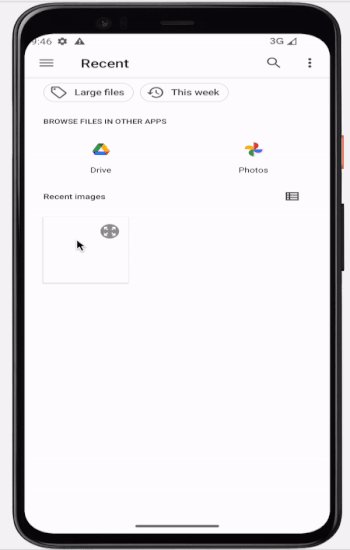
Output

Note : As the device is an emulator so we are not able to send an mms message but we can send the same in a real device.
Conclusion
In the above article we have taken a look at How to send image via MMS in Android.

