
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to make a background 20% transparent on Android
If you want to give transparent background for your view, This example demonstrate about How to make a background 20% transparent on Android.
All hex value from 100% to 0% alpha
- 100% — FF
- 99% — FC
- 98% — FA
- 97% — F7
- 96% — F5
- 95% — F2
- 94% — F0
- 93% — ED
- 92% — EB
- 91% — E8
- 90% — E6
- 89% — E3
- 88% — E0
- 87% — DE
- 86% — DB
- 85% — D9
- 84% — D6
- 83% — D4
- 82% — D1
- 81% — CF
- 80% — CC
- 79% — C9
- 78% — C7
- 77% — C4
- 76% — C2
- 75% — BF
- 74% — BD
- 73% — BA
- 72% — B8
- 71% — B5
- 70% — B3
- 69% — B0
- 68% — AD
- 67% — AB
- 66% — A8
- 65% — A6
- 64% — A3
- 63% — A1
- 62% — 9E
- 61% — 9C
- 60% — 99
- 59% — 96
- 58% — 94
- 57% — 91
- 56% — 8F
- 55% — 8C
- 54% — 8A
- 53% — 87
- 52% — 85
- 51% — 82
- 50% — 80
- 49% — 7D
- 48% — 7A
- 47% — 78
- 46% — 75
- 45% — 73
- 44% — 70
- 43% — 6E
- 42% — 6B
- 41% — 69
- 40% — 66
- 39% — 63
- 38% — 61
- 37% — 5E
- 36% — 5C
- 35% — 59
- 34% — 57
- 33% — 54
- 32% — 52
- 31% — 4F
- 30% — 4D
- 29% — 4A
- 28% — 47
- 27% — 45
- 26% — 42
- 25% — 40
- 24% — 3D
- 23% — 3B
- 22% — 38
- 21% — 36
- 20% — 33
- 19% — 30
- 18% — 2E
- 17% — 2B
- 16% — 29
- 15% — 26
- 14% — 24
- 13% — 21
- 12% — 1F
- 11% — 1C
- 10% — 1A
- 9% — 17
- 8% — 14
- 7% — 12
- 6% — 0F
- 5% — 0D
- 4% — 0A
- 3% — 08
- 2% — 05
- 1% — 03
- 0% — 00
For example, if you want to give 20% transparent background for yellow color (#FFFF00). So your background color would be #33FFFF00
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#33FFFF00" android:gravity="center" android:orientation="vertical"> <TextView android:id="@+id/text" android:textSize="18sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
In the above code we have give 20% transparent yellow background for text view.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.w3c.dom.Text;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView=findViewById(R.id.text);
textView.setText("Tutorialspoint india pvt ltd");
}
}
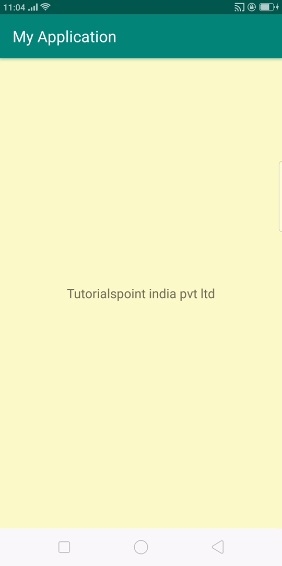
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

In the above result, it is not pure yellow color. it shows 20% transparent yellow color
Click here to download the project code

