
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to implement my own URI scheme on Android?
Introduction
When we have to connect our android application to other applications or websites we can use URI (Uniform Resource Identifier) to connect. In this article we will take a look on How we can create a URI scheme for our android application.
Implementation
We will be creating a simple application in which we will be displaying two text views. First text view we will be using to display the heading of our application. We will be using a second text view for displaying the data to be passed through our URL.
Step 1 : Creating a new project in Android Studio
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Java.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.java file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a text view on below line-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:padding="4dp"
android:text="Custom URL Scheme in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a text view on below line -->
<TextView
android:id="@+id/idTVMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Message will appear here"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
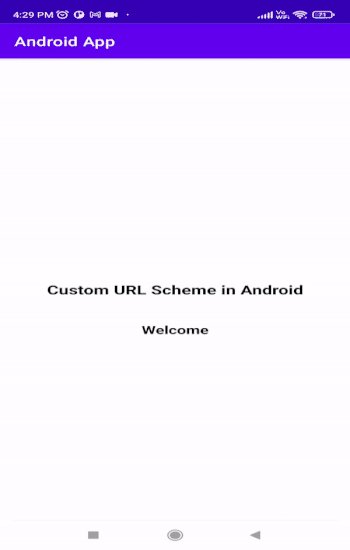
Explanation : In the above code we are creating a root layout as a Relative Layout. Inside this layout we are creating a text view which is used to display the heading of our application. After that we are creating one more text view in which we will be displaying the data which is being passed through our URI within our application.
Step 3 : Working with AndroidManifest.xml file
Navigate to app>AndroidManifest.xml file and add below code to it. COmments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.JavaTestApplication"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- creating an intent filter on below line -->
<intent-filter>
<!-- below line is to set the action to our intent to view -->
<action android:name="android.intent.action.VIEW" />
<!-- on below line we are adding a default category to our intent -->
<category android:name="android.intent.category.DEFAULT" />
<!-- on below line we are adding a category to make our app browsable -->
<category android:name="android.intent.category.BROWSABLE" />
<!-- on below line we are specifying the host name and
the scheme type from which we will be calling our app -->
<data
android:host="www.androidapplication.com"
android:scheme="https" />
</intent-filter>
<!-- below is the same filter as above just the scheme is changed to http -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="www.androidapplication.com"
android:scheme="https" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
</activity>
</application>
</manifest>
Explanation : In the above code for AndroidManifest.xml file, we are creating two custom intent filters for our application. These intent filters will be called when we hit the specific URI. This will help to open our application. In the data tag we are specifying the host and the scheme for our application. We can open our application by calling that host name from any browser which will open our application.
Step 4 : Working with MainActivity.java file
Navigate to MainActivity.java. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>MainActivity.java to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.java_test_application;
import android.net.Uri;
import android.os.Bundle;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// creating variables on below line for text view.
private TextView msgTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing variables on below line.
msgTV = findViewById(R.id.idTVMessage);
// getting the data from our intent in our uri.
Uri uri = getIntent().getData();
// checking if the uri is null or not.
if (uri != null) {
// if the uri is not null then we are getting
// the path segments and storing it in list.
List<String> parameters = uri.getPathSegments();
// after that we are extracting string
// from that parameters.
String param = parameters.get(parameters.size() - 1);
// on below line we are setting that string
// to our text view which we got as params.
msgTV.setText(param);
}
}
}
Explanation : In the above code firstly we are creating variables for our text view. Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file. Inside the onCreate method we are initializing the text view variable with the id which we have given in our activity_main.xml file. After that we are creating a variable for URI and then initializing it by passing data through the intent. If the uri is not null, then in that case we are parsing the data from the URL which is being passed and setting that data to our text view.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.
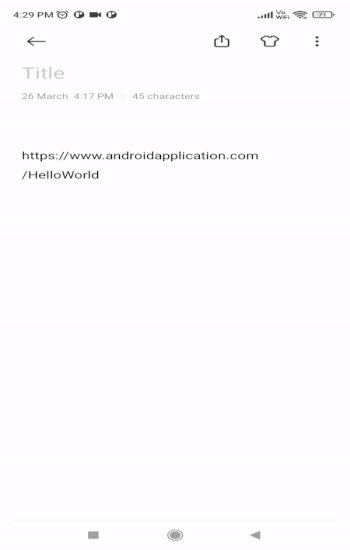
Output

Conclusion
In the above article we have taken a look on How to implement my own custom URI scheme for an Android application.

