
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to get Custom circle button in android?
This example demonstrates how to get Custom circle button in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/actiivity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/parent" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:gravity = "center" android:orientation = "vertical"> <Button android:id = "@+id/text" android:textSize = "18sp" android:textAlignment = "center" android:background = "@drawable/round_button" android:layout_width = "150dp" android:textColor = "#000" android:layout_height = "150dp" /> </LinearLayout>
In the above code, we have taken the button with a round_button background. so create round_button.xml in drawable folder and add the following code.
<?xml version = "1.0" encoding = "utf-8"?> <selector xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:state_pressed = "false"> <shape android:shape = "oval"> <solid android:color = "#ffff00"/> </shape> </item> <item android:state_pressed = "true"> <shape android:shape = "oval"> <solid android:color = "#fff000"/> </shape> </item> </selector>
In the above code, we have taken two states as pressed on button and release button. when a user clicks on a button it will take the state of the button and provide shape for the button.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.content.res.Configuration;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int view = R.layout.activity_main;
Button button;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(view);
button = findViewById(R.id.text);
button.setText("Button");
}
}
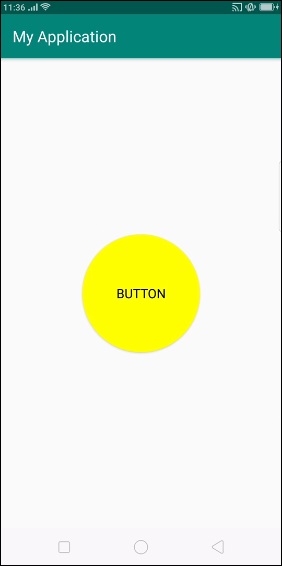
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

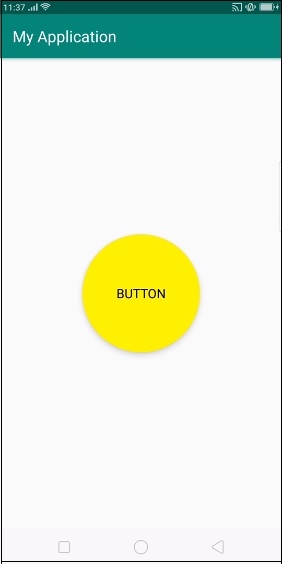
In the above result, it shows the default screen, click on a button, it will change the color of a button as shown below -

Click here to download the project code

