
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create multiple styles inside a TextView in Android?
This example demonstrates how do I create multiple styles inside a TextView in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_above="@id/textView2" android:layout_marginBottom="16dp" android:id="@+id/textView1" android:textSize="16dp" android:padding="4dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"/> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16dp" android:padding="4dp" android:layout_centerInParent="true"/> <TextView android:layout_below="@id/textView2" android:layout_marginTop="16dp" android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16dp" android:padding="4dp"/> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView1, textView2, textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView1 = findViewById(R.id.textView1);
textView2 = findViewById(R.id.textView2);
textView1.setText(Html.fromHtml("Multiple style inside android textView: bold text: "
+ "<b>bold text</b>, italic text: <i>italic text</i>, small font: <small>small "
+ "text</small>, "
+ "font color: <font color=\"blue\">Text Color</font>, "
+ "font color with bold text: <fontcolor=\"green\"><b>Bold with font "
+ "color</b></font>"));
Spanned text = Html.fromHtml("Multiple style inside android textView: bold text: "
+ "<b>bold text</b>, "
+ "italic text: <i>italic text</i>, small font: <small>small text</small>, font "
+ "color: <font color=\"blue\">Text Color</font>, "
+ "font color with bold text: <fontcolor=\"green\"><b>Bold with font "
+ "color</b></font>");
textView2.setText(text);
textView3 = findViewById(R.id.textView3);
textView3.setText(Html.fromHtml(getString(R.string.textStyle)));
}
}
Step 4 − Open res/values/strings.xml and add the following code −
<resources> <string name="app_name">Sample</string> <string name="textStyle"> <![CDATA[ Multiple style inside android textView: bold text: <b>bold text</b>, italicText text: <i>italic text</i>, small font: <small>small text</small>, font color: <font color="blue"<Text Color</font<, font color with bold text: <font color="green"><b>Bold with font color</b></font> ]]> </string> </resources>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
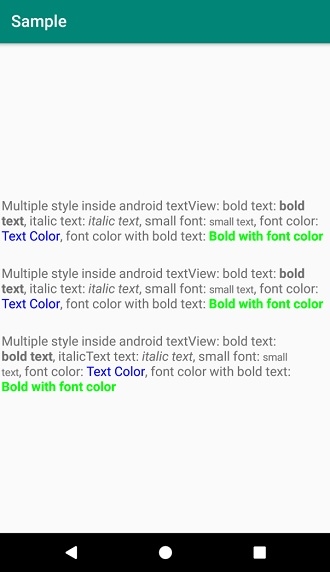
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Click here to download the project code.

