
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create digital clock with textview in android?
This example demonstrates How to create digital clock with textview in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:app = "http://schemas.android.com/apk/res-auto"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
tools:context = ".MainActivity"
android:orientation = "vertical">
<TextView
android:id = "@+id/textview"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "50sp"
app:fontFamily = "@font/orbitron" />
</LinearLayout>
In the above code, we have taken textview. It will show clock with blink animation as we see in normal digital clock.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
TextView textview;
@Override
protected void onCreate(Bundle readdInstanceState) {
super.onCreate(readdInstanceState);
setContentView(R.layout.activity_main);
textview = findViewById(R.id.textview);
Date today = new Date();
SimpleDateFormat formatter = new SimpleDateFormat("HH:MM");
textview.setText(formatter.format(today));
blink();
}
private void blink() {
final Handler hander = new Handler();
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(550);
} catch (InterruptedException e) {
e.printStackTrace();
}
hander.post(new Runnable() {
@Override
public void run() {
if(textview.getVisibility() = = View.VISIBLE) {
textview.setVisibility(View.INVISIBLE);
} else {
textview.setVisibility(View.VISIBLE);
}
blink();
}
});
}
}).start();
}
}
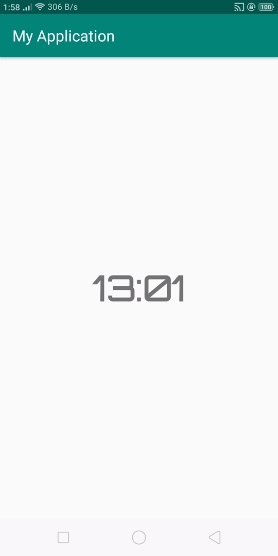
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

In the above time textview will blink for forever
Click here to download the project code

