
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create custom actionbar in android?
Before getting into example we should know what is action bar in android. Action bar just like header in android. Either we can use same action bar for all screen or we can change action bar for particular activity.
This example demonstrate about how to create a custom action bar in Android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity"> <TextView android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Custom Action Bar" android:textSize = "20sp"/> </LinearLayout>
Step 2 − Add the following code to src/MainActivity.java
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar);
//getSupportActionBar().setElevation(0);
View view = getSupportActionBar().getCustomView();
TextView name = view.findViewById(R.id.name);
name.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "You have clicked tittle", Toast.LENGTH_LONG).show();
}
});
}
}
Step 3 − Create a layout for action bar in res folder as custom_action_bar.xml shown below
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:gravity = "center_vertical" android:padding = "10dp" android:weightSum = "1"> <LinearLayout android:layout_width = "0dp" android:layout_height = "match_parent" android:layout_weight = "0.6"> <ImageView android:layout_width = "wrap_content" android:layout_height = "match_parent" android:src = "@drawable/ic_face_red_400_24dp" /> <TextView android:id = "@+id/name" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:text = "Instagram" android:textSize = "20sp" android:textColor = "#000" android:textStyle = "bold" app:fontFamily = "@font/allan_bold" /> </LinearLayout> <LinearLayout android:layout_width = "0dp" android:layout_height = "match_parent" android:layout_marginRight = "10dp" android:layout_weight = "0.4" android:gravity = "end"> <ImageView android:layout_width = "wrap_content" android:layout_height = "match_parent" android:src = "@drawable/ic_local_post_office_red_400_24dp" /> <ImageView android:layout_width = "wrap_content" android:layout_height = "match_parent" android:layout_marginLeft = "20dp" android:src = "@drawable/ic_send_red_400_24dp" /> </LinearLayout> </LinearLayout>
Note − According to the project / application specification we need to change the custom layout.

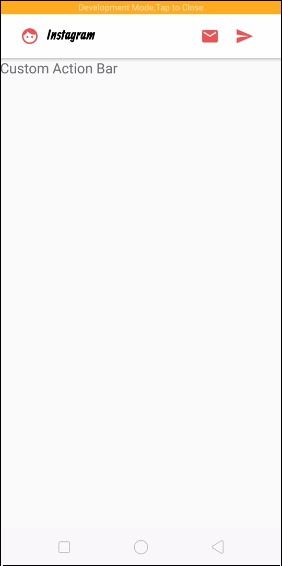
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
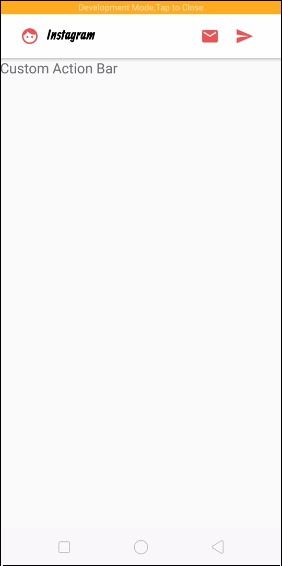
To remove action bar button shadow use the following code in onCreate() in MainActivity as shown below
this.getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM); getSupportActionBar().setDisplayShowCustomEnabled(true); getSupportActionBar().setCustomView(R.layout.custom_action_bar); getSupportActionBar().setElevation(0); View view = getSupportActionBar().getCustomView();
Now run your application, it will give output as shown below −

Click here to download the project code

