Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create animation using XML file in an Android App using Kotlin?
This example demonstrates how to create animation using XML files in an Android App using Kotlin.
Step 1 − Create a new project in Android Studio, go to File? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:textColor="@android:color/holo_purple" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Have a Wonderful day!" android:textSize="24sp" android:textStyle="bold" /> <Button android:layout_above="@id/buttonBlink" android:id="@+id/buttonZoom" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Zoom" /> <Button android:id="@+id/buttonBlink" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="Blink" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.view.View
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), Animation.AnimationListener {
private lateinit var textView: TextView
private lateinit var buttonZoom: Button
private lateinit var buttonBlink: Button
private lateinit var zoom: Animation
private lateinit var blink: Animation
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
buttonZoom = findViewById(R.id.buttonZoom)
buttonBlink = findViewById(R.id.buttonBlink)
blink = AnimationUtils.loadAnimation(applicationContext, R.anim.blink)
blink.setAnimationListener(this)
zoom = AnimationUtils.loadAnimation(applicationContext, R.anim.zoom)
zoom.setAnimationListener(this)
buttonZoom.setOnClickListener {
textView.visibility = View.VISIBLE
textView.startAnimation(zoom)
}
buttonBlink.setOnClickListener {
textView.visibility = View.VISIBLE
textView.startAnimation(blink)
}
}
override fun onAnimationStart(animation:Animation) {}
override fun onAnimationEnd(animation1:Animation) {}
override fun onAnimationRepeat(animation:Animation) {}
}
Step 4 − Create a android resource directory (anim) and add animation resource file in the directory and add the following code −
blink.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:duration="600" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:repeatCount="infinite" android:repeatMode="reverse" android:toAlpha="1.0" /> </set>
zoom.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <scale android:duration="1000" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="3" android:toYScale="3"> </scale> </set>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
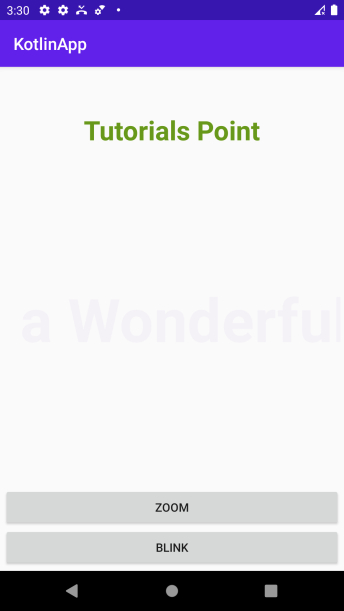
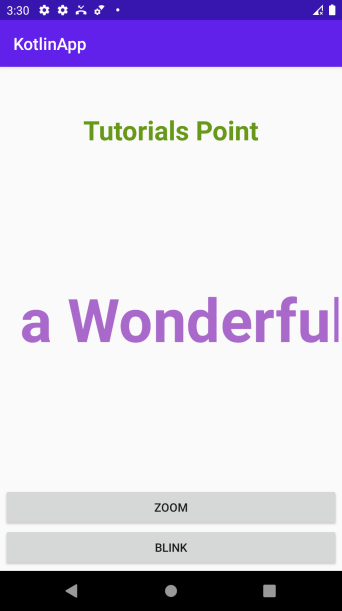
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen